Урок посвящен анимации с музыкальным наклоном, с помощью которого вы научитесь создавать оригинальные юзербары для форумов и сайтов.
Анимированный юзербар 7 (музыкальный)
Приветствую всех любителей анимированных юзербаров и фанатов очаровательных девушек из группы K-ON! Этот урок мы посвятим именно им! Хотя принцип создания юзербаров подойдет для любого музыкального аниме (например: можно использовать красавцев из аниме Uta no Prince-sama)

И так давайте же приступим и сделаем вместе отличный юзербар для форумов!
Все дополнительные материалы, которые я буду использовать для создания юзербара можно скачать тут:
Я предпочитаю работать в Photoshop CS5, однако этот урок подойдет и для таких версий как Photoshop CS2, CS3, CS4.
Открываем программу Photoshop и создаем новый документ с размерами 350*40 px.
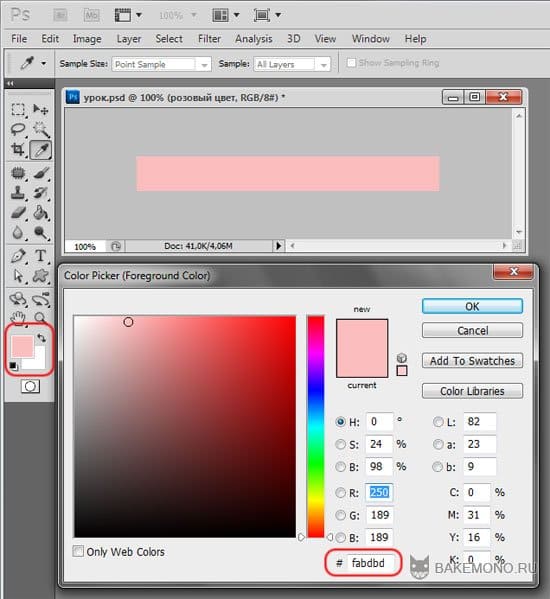
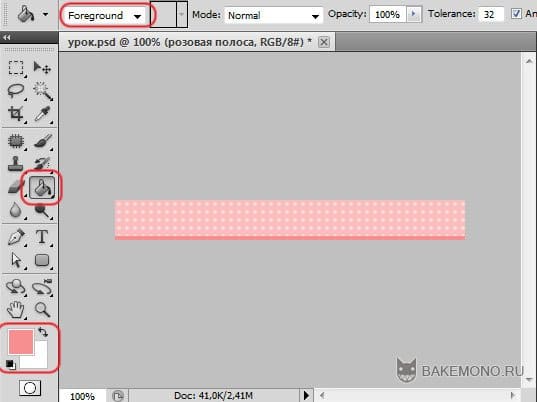
Выбираем в палитре цветов любой нежный цвет (я взяла нежно розовый, в палитре RGB – fabdbd). При помощи инструмента заливка, заливаем выбранным цветом наш документ.

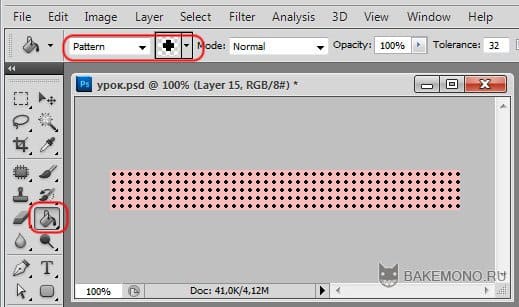
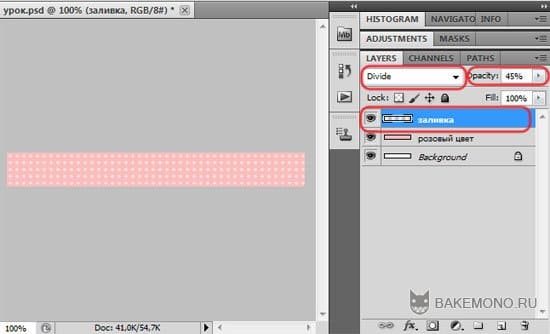
Создаем новый слой. Выбираем инструмент Заливка с настройками Узор (Pattern). Узор устанавливаем в виде кружочков и заливаем.
Этот узор вы найдете в наборе заливок Photoshop Smexy Patterns.

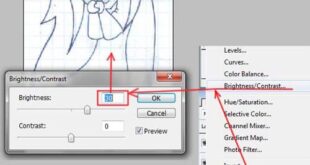
Выставляем для слоя с узором прозрачность слоя на 45% и смешивание слоев меняем на Divide (это необходимо для того что бы черные кружочки заливки стали белыми)

Создаем новый слой и с помощью прямоугольного выделения в нижней части документа выделяем небольшую полосу по всей длине. Затем выбираем немного темнее цвет от основного (в моем случае это розовый – f78f8f) и заливаем выделенную часть.

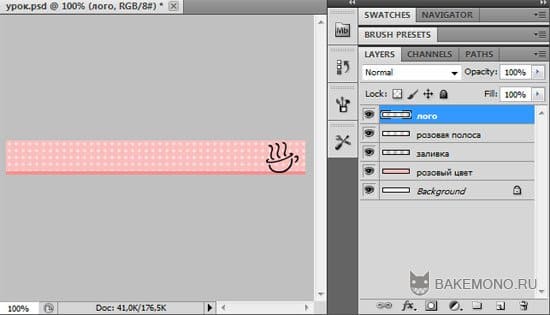
Теперь нам пригодиться логотип группы K-ON!. Его можно скачать в архиве в начале урока. Переносим логотип на наш документ, уменьшаем размер с помощью трансформации (Ctrl+T) и устанавливаем его в правой части баннера.

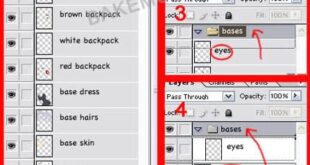
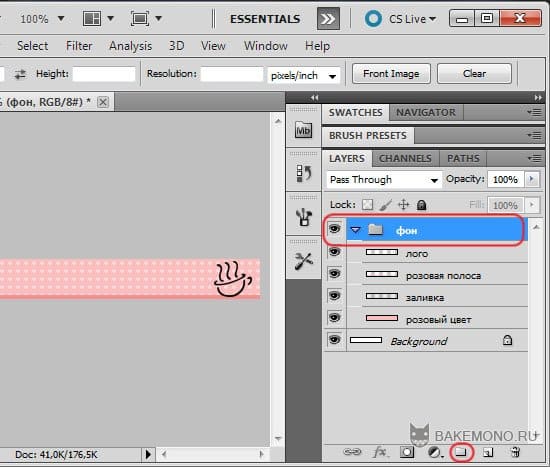
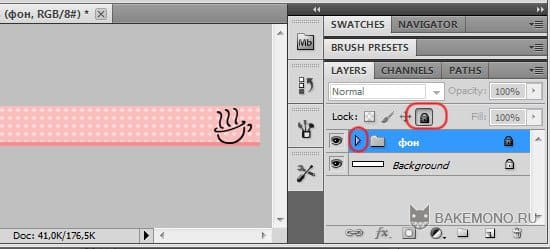
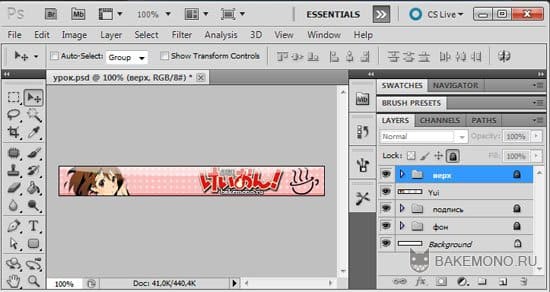
Теперь не считая слоя background («задний план ») у нас должно получиться четыре слоя. Чтобы в дальнейшем они нам не мешали, мы создаем папку и перетаскиваем все 4 слоя туда.
Папку назовем «фон»

Сворачиваем папку (все слои помещенные в нее должны спрятаться) и ставим на папку замок (что бы мы случайно не испортили эти слои).

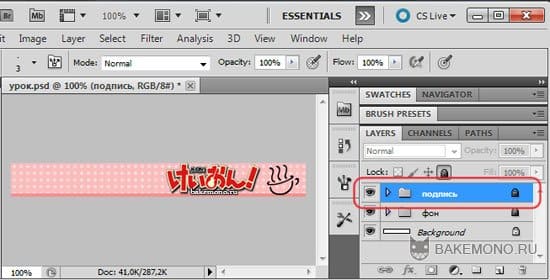
Теперь рядом с логотипом поставим любую подпись. Я предпочла поставить оригинальную подпись группы K-ON! И ниже ее надпись naturepix.ru.
Оригинальную подпись группы K-ON! Вы так же сможете найти в архиве, который я предоставила в начале урока.
Вы так же можете вместо моего варианта придумать свой. Например: написать свое имя или имя персонажа или д.р.
Самое главное, что бы подпись была крупной, яркой и красивой.
Так как обычно для таких подписей используется много слоев и что бы в дальнейшем они нам не мешали, мы так же помещаем их в папку и вешаем на нее замок.

Выбираем картинку персонажа, с которой будем работать и удаляем задний фон.
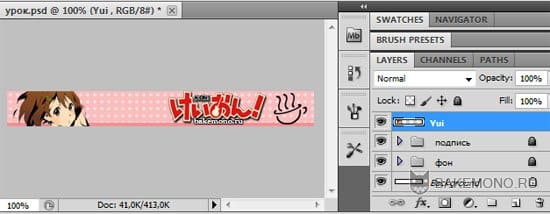
Я выбрала Yui и удалила задний фон. Заметьте, что для юзербара нам будет достаточно, верхней части тела.
Если вы не хотите тратить время на удаление заднего фона, то можно скачать набор подготовленных картинок в скрап наборе K-On
Переносим выбранную картинку на созданный документ. Если необходимо уменьшаем размер с помощью трансформации (Ctrl+T). Картинку устанавливаем в левом углу.

Теперь сделаем эффект объема.
Для начала создадим новый слой. Затем выберем инструмент овальное выделение. Сделаем частичное выделение в верхней части юзербара. Выставляем в палитре белый цвет. Выбираем инструмент заливка и заливаем выделенную область.
Ставим прозрачность слоя на 50%.
У нас получается следующие:
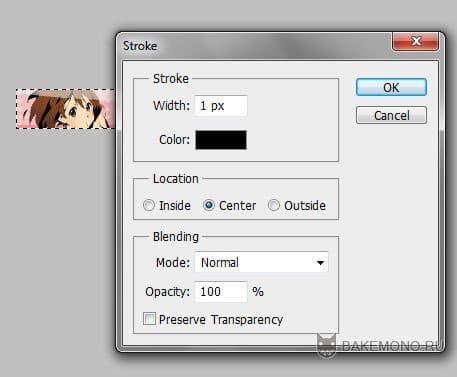
Теперь сделаем обводку в 1px.
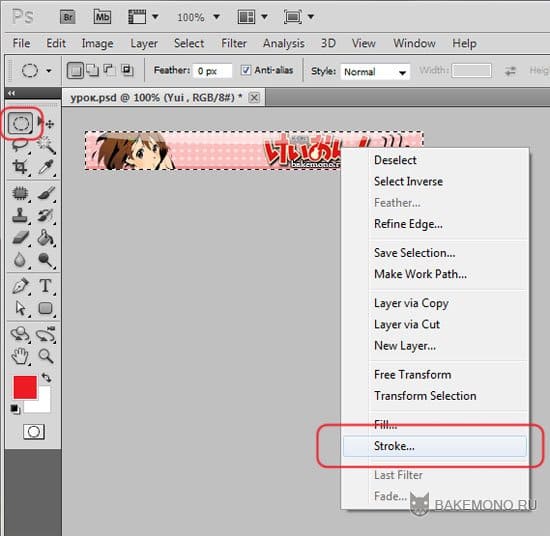
Создаем новый слой «обводка» поверх всех слоев. Выделяем наш юзербар, нажав на клавиши Ctrl+A. Не снимая выделения, выбираем инструмент выделения и нажимаем правой кнопкой мыши по юзербару. В открывшемся выпадающем списке выбираем Stroke / Обводка

Теперь в открывшемся окне настроек выставляем черный цвет и размер обводки в 1 px.

Опять создаем папку под названием «верх» и переносим туда слой с объемом и обводкой в 1px.

Все слоя созданные ранее, будут неподвижными. И они не будут нам мешать в дальнейшей работе. Теперь же займемся непосредственно слоями, которые будут анимированы.
Теперь нам понадобиться гитара Yui. Все музыкальные инструменты группы K-ON! вы найдете в архиве в начале урока.
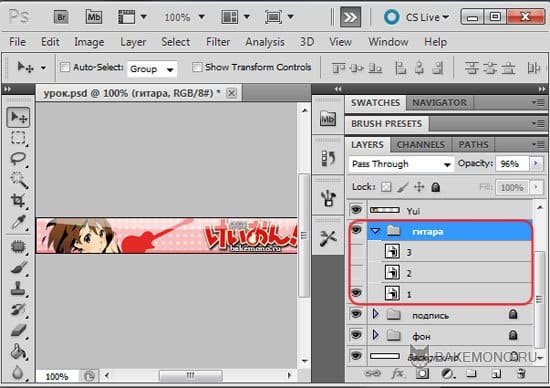
Переносим гитару на наш документ под слой Yui. Дублируем слой с гитарой еще два раза (Ctrl+J). Создаем папку под названием «гитара» и переносим все три слоя туда.

Теперь 1 слой с гитарой оставляем неизменным. 2 слой немного наклоняем по часовой стрелке и 3 слой наклоняем еще ниже по часовой стрелке.
У нас должно получиться следующие:
Отключаем видимость 2 и 3 слоя. Переходим к созданию нот.
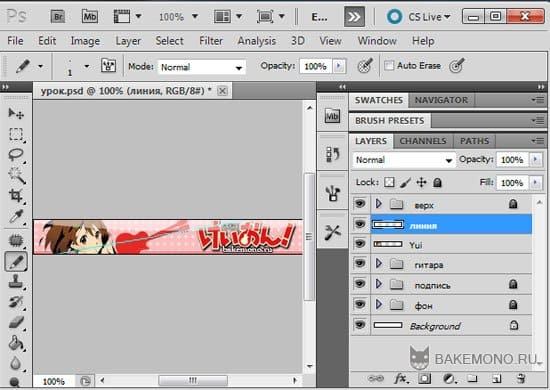
Создаем новый слой над слоем «Yui» и рисуем голубую линию как на скрине. Это будет траектория, по которой будут двигаться наши ноты.

Создаем ноты.
Для нот создаем 4 новых слоя, каждый слой будет соответствовать одной из нот.
Переходим на 1 слой.
Выбираем яркий цвет (в моем случае это зеленый).
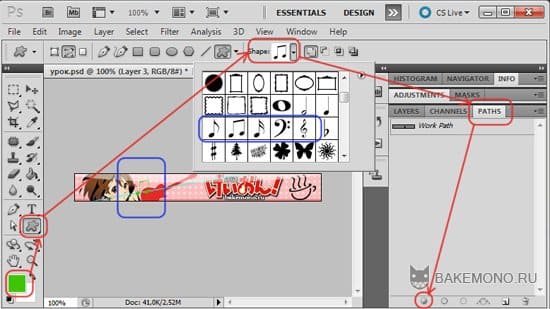
Выбираем инструмент Custom Shape Tool (Инструмент “Произвольная фигура”).
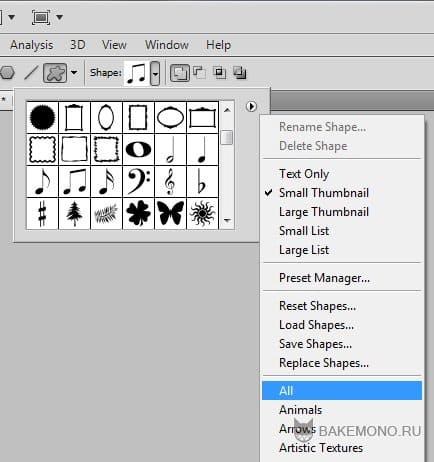
В выпадающем списке выбираем фигуру любой ноты.
Примечание. Если у вас нет в выпадающем списке фигур нот, тогда поставьте в настройках функцию – показать все элементы(All).

Переходим на вкладку Paths / Контуры.
Заливаем цветом, нажав на закрашенный кружок.

Такие же действия проделываем с оставшимися 3 слоями. Рисуем на каждом слое ноту разных ярких цветов с помощью Custom Shape Tool (Инструмент “Произвольная фигура”).
У нас должен получиться примерно такой результат:
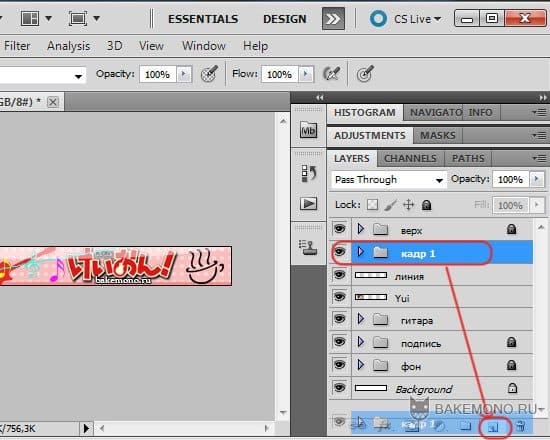
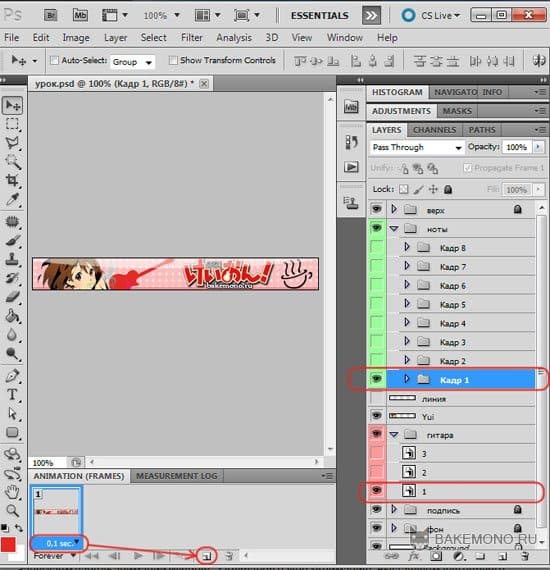
Теперь создаем новую папку под названием «Кадр 1» и переносим туда все 4 слоя.

Затем дублируем папку «Кадр 1» семь раз.
Для этого мышкой перетягиваем папку на значок нового слоя.

В итоге у нас получиться 8 папок с названиями «Кадр 1», «Кадр 2», «Кадр 3», «Кадр 4», «Кадр 5», «Кадр 6», «Кадр 7», «Кадр 8».
Все 8 папок переносим в одну под названием «ноты».
Папку «ноты» и «гитара» я пометила цветами, так как именно эти слои будут участвовать в анимации.
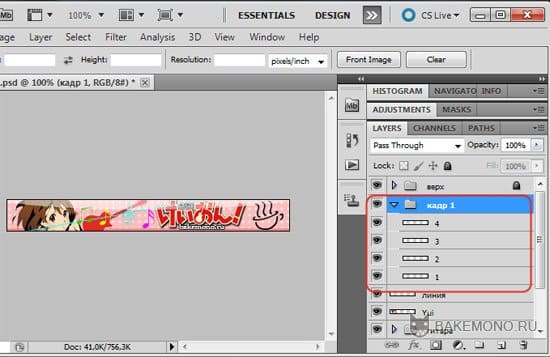
Теперь отключаем папки с нотами («кадр 2», «кадр 3», «кадр 4», «кадр 5», «кадр 6», «кадр 7», «кадр 8»), оставляем включенной только «кадр 1». Устанавливаем ноты в самом начале вспомогательной линии.
Примерно так «кадр 1»:
Для этой папки я сделала прозрачность всех слоев в 50 %.
Затем постепенно редактируем каждую папку с помощью перемещения и трансформации, меняя расположение, размер и поворот нот.
Не обязательно в точности повторить расположение нот как в моем примере, вы просто должны понять принцип движения нот.
После удаляем слой со вспомогательной линией и отключаем все папки с нотами, кроме «кадр 1».
Запускаем панель анимации Window -> Animation (Окно>Анимация).
Выставляем для первого кадра – время 0,1сек, включенную папку «кадр 1» и 1 слой с гитарой.

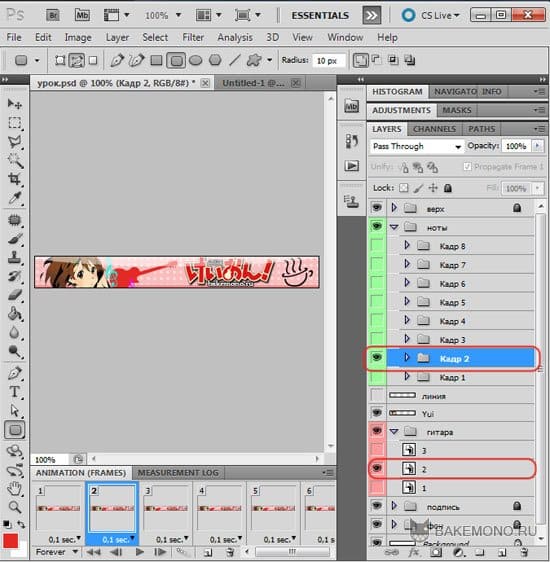
Затем создаем еще 8 кадров. Всего у нас получиться 9 кадров.
Для 2 кадра включаем папку «кадр 2» и 2 слой с гитарой.

И сохраняем!
Заходим File /Save for Web( Файл/ сохранить для Web) (Alt+Shft+Cntr+S).