Для создания анимированного юзербара нам потребуется картинка с персонажем. Желательно что бы она соответствовала эффекту с дождем (под зонтом, в лесу и т.д). Так же старайтесь подбирать картинку, так что бы на ней было меньше белого фона или же дополняйте его уже на юзербаре любыми кистями.

Создаем новый документ (Ctrl + N), размером 350х40px и переносим туда картинку.
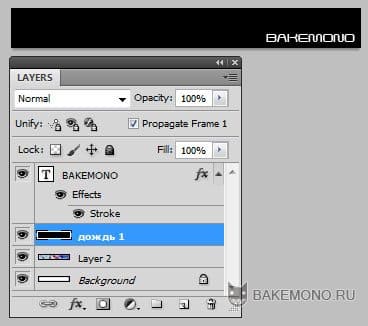
Пишем любое слово, любым шрифтом.
Теперь перейдем к созданию дождя.
Создаем новый слой (можно как поверх слоя с буквами, так и под) и заливаем его черным цветом. Затем переименовываем его в «дождь 1».

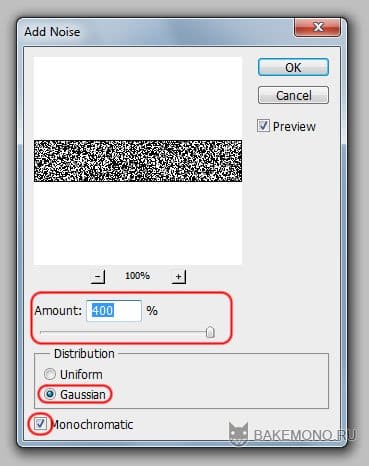
Идем в меню Filter -> Noise -> Add Noise (фильтр>шум>добавить шум). И выставляем следующие параметры (как на скрине): Amount – 400%, Distribution – Gausian(отмечаем) и внизу отмечаем галлочку Monochromatic.

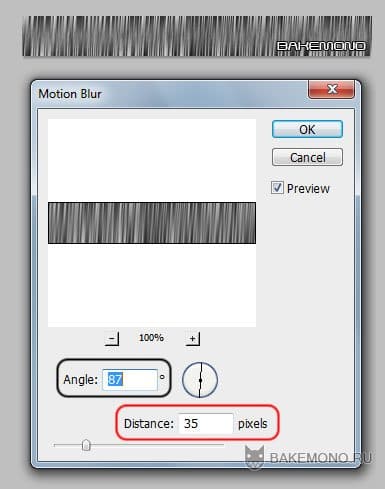
Идем в меню Filter ->Blur ->Motion Blur (фильтр>размытие>размытие в движении). Значение Angle выбираем по вкусу (от него зависит направление дождя), Distance ставим в районе 35.

Теперь настроем дождик…
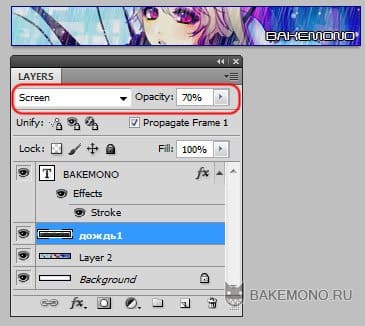
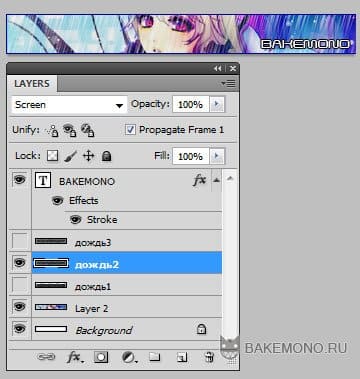
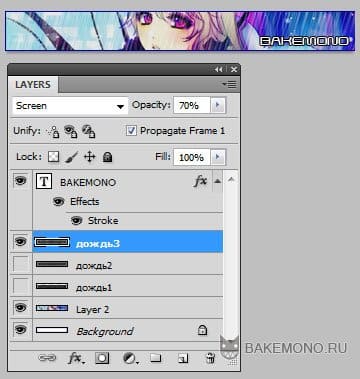
Для слоя с дождем выставляем прозрачность 70% и пробуем разные режимы наложения слоев. Он может быть разный, в зависимости от выбранной картинки. В моем случае- это Screen.
Если вас не устраивает густота дождя, можно изменить ее с помощью меню Image -> Adjustmens -> Levels (Ctrl+L), где с помощью ползунков регулируем плотность дождика по вкусу.

Создаем еще 2 слоя «дождь 2» и «дождь 3» и повторяем все операции как со слоем «дождь 1». Меняя только Distance (в Blur ->Motion Blur) на 45 и 55.
Однако, помните если вы захотите схалтурить и скопируете слой «дождь 1» два раза у вас ни чего не получиться, потому как дождь будет на всех слоях одинаковый .
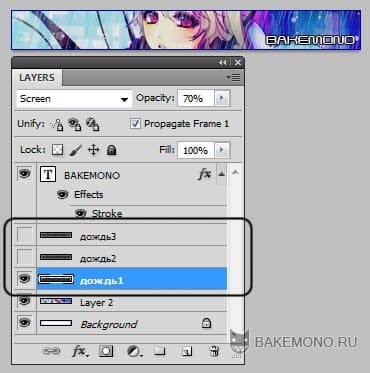
Затем переходим на слой «дождь 1» и отключаем «дождь 2» и «дождь 3».

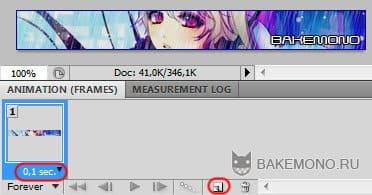
Запускаем панель анимации Window -> Animation (Окно>Анимация). Выставляем для первого кадра – время 0,1сек. Затем создаем еще один кадр.

Для второго кадра включаем слой «дождь 2» и отключаем «дождь 1» и «дождь 3».

Создаем еще один, третий кадр, и включаем слой «дождь 3» и отключаем «дождь 1» и «дождь 2».

И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif