В этом уроке мы рассмотрим, как создавать аватары и делать эффектную обводку с помощью стилей. Обводка пунктиром, рамкой и объемный аватар.
Для начала откроем фотошоп и загрузим в него любую картинку из которой вы бы хотели сделать аватар.
Я выбрала картинку с Мику. Однако для аватара она очень большая, а уменьшать трансформацией долго и не удобно, поэтому прежде чем ее обрабатывать я уменьшу размер.
Заходим в меню Image > Image Size (Изображение – Размер Изображения).
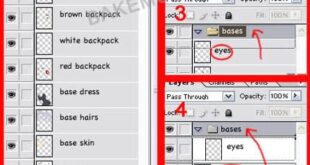
![]()
В открытом окне выбираем подходящий для нас размер. Так как я планирую сделать аватар 100х200px, то мне будут достаточно уменьшить картинку до 150px по ширине (там где выставлять размер по ширине, я показала на скрине синей обводкой).
Также перед уменьшением картинки обязательно проверьте настройки сжатия! Они должны быть как у меня на скрине в красной обводке.
![]()
Теперь создаем новый документ размером 100х200 и перетягиваем нашу картинку на него.
![]()
Подготовка завершена теперь займемся улучшением нашего аватара.
Для обработки нам понадобятся стили фотошопа, поэтому мы создаем новый слой поверх аватара и заливаем его белым цветом, а затем в настройках слоя выставляем Multiply (умножение).
![]()
1. Обводка пунктирной рамкой
Заходим в меню стилей (в правом верхнем углу) и в выпадающем списке выбираем стиль Dotted Strokes (пунктирные штрихи).
![]()
В отрывшемся окне выбираем любой стиль.
![]()
Однако стили заливаются по квадрату (пунктир видно только с 2х сторон), поэтому находясь на верхнем слое со стилем мы включаем трансформацию (Ctrl+t) и подгоняем размер стиля к нашему аватару.
![]()
2. Веб стиль
Теперь будем создавать аватав в веб стиле. Продолжаем с того места когда сделали белый слой для стиля.
Заходим в меню стилей (в правом верхнем углу) и в выпадающем списке выбираем стиль Web Styles (Web стили).
![]()
Теперь здесь выбиваем любую рамочку (если необходимо, то трансформируем стиль по аватару)
![]()
Также в этом стиле мне нравятся веб кнопки.
Белая (настройка слоя со стилем Multiply /умножение).
![]()
И цветные (настройка слоя со стилем Linear Burn /линейный затемнитель).
![]()
А также с настройкой слоя со стилем Darken / замена темным
![]()