В этом уроке мы рассмотрим, как создать динамический анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
В этом уроке мы рассмотрим, как создать динамический анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
Для создания анимированного юзербара нам потребуется картинка с персонажем. Желательно чтобы персонаж был в профиль, однако можете и поэкспериментировать….
Итак, выбрав картинку, создаем новый документ (Ctrl + N), размером 350х40px.

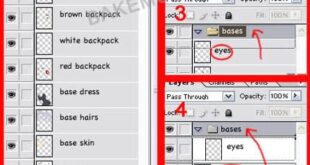
И переносим картинку на созданный документ. Устанавливаем ее так, что бы четко было видно глаза.
Создаём новый слой.
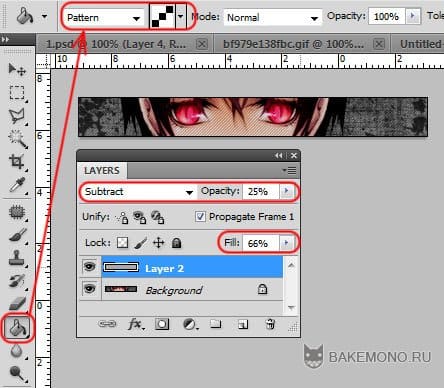
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру. Заливаем новый слой. И выставляем параметры для слоя Subtract, Opacity 25% и Fill 66%.

Теперь нам понадобиться узор с косыми линиями (который можно скачать:
). Узор размером 450*40 и сделан специально больше для создания анимации.
Перетаскиваем узор на юзербар и устанавливаем на начало левого края.
Расположение узора на юзербаре: все, что находиться на желтом фоне, находиться за пределом юзербара и будет в дальнейшем двигаться при анимации.
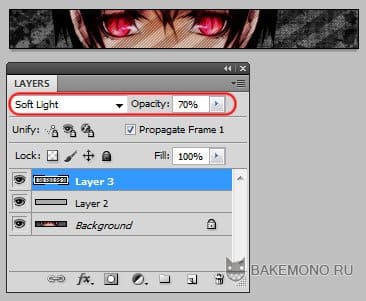
Выставляем для слоя параметры Soft Light (мягкий свет) и прозрачность слоя 70%

Теперь пишем любое слово, желательно шрифтом гранж.
Создаем новый слой. Выделяем прямоугольным выделением часть юзербара и заливаем белым цветом. Выставляем прозрачность слоя 40%.
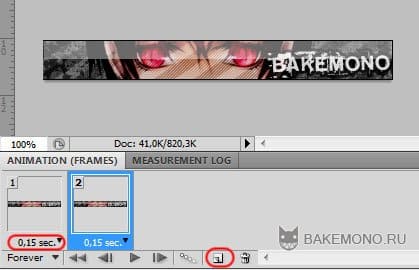
Запускаем панель анимации Window -> Animation (Окно>Анимация). Выставляем для первого кадра – время 0,15сек. Затем создаем еще один кадр.

Теперь передвигаем слой с косыми линиями влево, аккуратно с помощью клавиши влево на клавиатуре. Двигать нужно до тех пор, пока линии не станут в то же положение что и на первом кадре. На рисунке показано, как будет располагаться слой с косыми линиями за пределами юзербара.
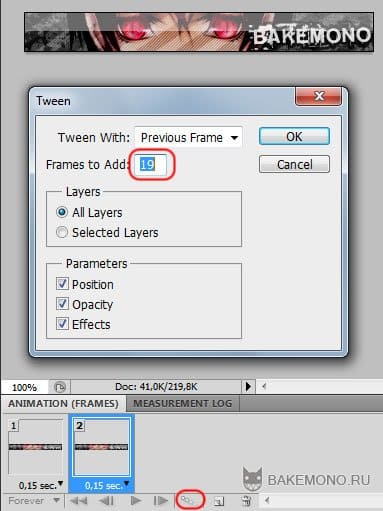
Теперь нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 19.
Затем идем на 21 кадр и удаляем его.

Теперь начинается самое сложное… Нам нужно заставить буквы скакать из одной стороны в другую…
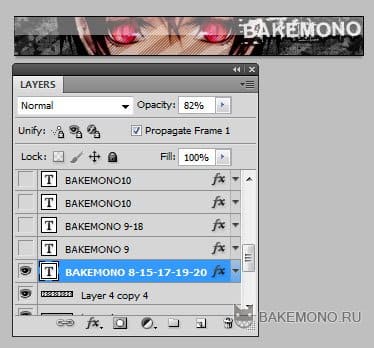
Идем на первый кадр. Выбираем в палитре слоев слой с буквами и дублируем его 15 раз (всего получиться 16 слоев с текстом).
Первый слой нам понадобиться для 1,2,3,4,5,6,7,8,15,17,19,20 кадров (поэтому я его назвала BAKEMONO 8-15-17-19-20).
Второй слой – для 9 кадра (BAKEMONO 9).
Третий слой – для 9 и 18кадров (BAKEMONO 9-18).
Четвертый и пятый – для 10 кадра (BAKEMONO 10).
Шестой и седьмой – для 11 кадра (BAKEMONO 11).
Восьмой, девятый и десятый – для 12 кадра (BAKEMONO 12).
Одиннадцатый и двенадцатый – для 13 кадра (BAKEMONO 13).
Тринадцатый, четырнадцатый и пятнадцатый – для 14 кадра (BAKEMONO 14).
Шестнадцатый – для 16 кадра (BAKEMONO 16).
Желательно, что бы вы так же проставили цифры кадров в названии слоя с буквами, что бы ни путаться.
Отключаем все слои кроме самого первого и переходим на него.
С 1 по 7 кадр положение букв мы не трогаем.
Переходим на 8 кадр и подымаем слой с буквами вверх.
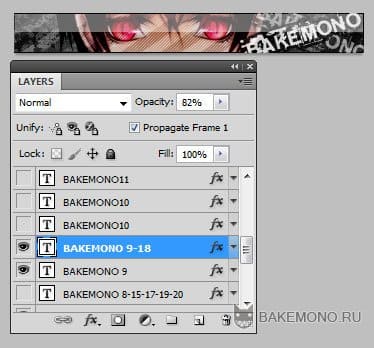
Переходим на 9 кадр, отключаем слой BAKEMONO 8-15-17-19-20, и включаем слои, которые соответствуют девятому кадру, то есть BAKEMONO 9 и BAKEMONO 9-18.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине.
Для нижнего слоя (BAKEMONO 9) выставляем прозрачность 50%.

Переходим на 10 кадр, и включаем слои, которые соответствуют 10 кадру.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине. Для нижнего слоя выставляем прозрачность 50%.
Те же операции проводим с 11 кадром.
Переходим на 12 кадр, и включаем 3 слоя, которые соответствуют 12 кадру.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине. Для двух нижних слоев выставляем прозрачность 50%.

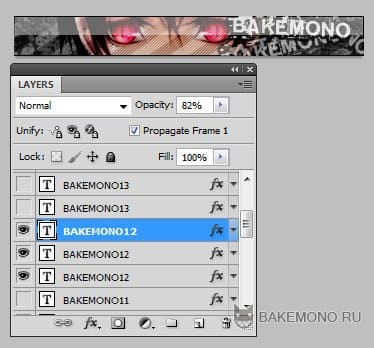
Переходим на 13 кадр, и включаем два слоя, которые соответствуют 13 кадру.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине. Для нижнего слоя выставляем прозрачность 50%.
Переходим на 14 кадр, и включаем 3 слоя, которые соответствуют 14 кадру.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине. Для двух нижних слоев выставляем прозрачность 50%.
Переходим на 15 кадр и подымаем слой вверх.

Переходим на 16 кадр, отключаем слой BAKEMONO 8-15-17-19-20, и включаем слой BAKEMONO 16.
С помощью трансформации (Ctrl+t) выставляем положение слов как на скрине.
17 кадр не изменяем.
Переходим на 18 кадр, отключаем слой BAKEMONO 8-15-17-19-20, и включаем слой BAKEMONO 9-18.
19 и 20 кадр не изменяем.
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif