В этом уроке анимации я расскажу, как изменять цвета на картинке. С помощью урока вы научитесь создавать яркие анимированные аватары и картинки в ImageReady.
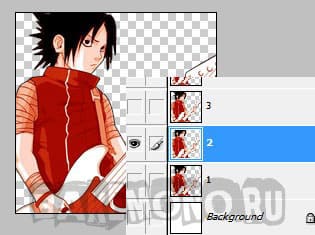
Берем картинку, из которой будем создавать аватар. Я выбрала картинку Саске размером 200*200px.
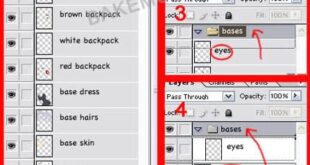
Фон аватара пока оставляем белым. Слой с Саске называем «1» и создаем 7 копий (Ctrl+J). Переименовываем слоя-копии (2,3,4…7,8).
Затем отключаем все слои. «1» слой останется такой как есть, поэтому переходим на «2».

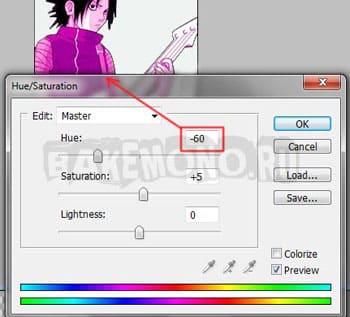
Открываем Hue/Saturation (Ctrl+U) и выставляем параметр Hue (-60). Сливаем слой «Hue/Saturation» и слой «2» (Ctrl+Е).

Переходим на слой «3» и отключаем слой «2». Опять открываем Hue/Saturation (Ctrl+U) и выставляем параметр Hue (-140). Сливаем слой «Hue/Saturation» и слой «3» (Ctrl+Е).
И так далее отключая и сливая слои, применяем разные параметры Hue:
Для слоя «4» – Hue (-180).
Для слоя «5» – Hue (+120).
Для слоя «6» – Hue (+80).
Для слоя «7» – Hue (+50).
Для слоя «8» – Hue (+20).
Теперь нажимаем кнопку в нижней части панели инструментов и переносим нашу работу в ImageReady (Shift+Ctrl+M).
Для первого кадра отключаем все слои кроме слоя «1» и слоя Background (или вашего фона).
Устанавливаем время 0 sec.
Для создания второго кадра нажимаем на кнопку создания нового кадра.
Для 2 кадра отключаем все слои кроме слоя «2».
Для 3 кадра отключаем все слои кроме слоя «3».
Для 4 кадра отключаем все слои кроме слоя «4».
Для 5 кадра отключаем все слои кроме слоя «5».
Для 6 кадра отключаем все слои кроме слоя «6».
Для 7 кадра отключаем все слои кроме слоя «7».
Для 8 кадра отключаем все слои кроме слоя «8».

Получаем такой результат.
Теперь осталось только правильно сохранить!
Заходим File/Save Optimized As…(Ctrl+Shift+Alt+S). Затем указываем путь, куда хотим сохранить.
Подробней об этом тут
Вот и все можно оставить так или усложнить фон.