В этом уроке мы рассмотрим, как сделать оригинальное оформление вашего любимого персонажа.
Создаем новый документ любо размера (я сделала 1280х1024px). Заливаем его черным цветом и переносим уже подготовленного персонажа с контрастными частями (Урок – Контрастные части). Немного поворачиваем персонажа с помощью трансформации.

Теперь поработаем с фоном.
Переходим на слой черного цвета и создаем новый слой. Используя инструмент Lasso Tool (Лассо), обводим область вокруг девочки.
Оставаясь с инструментом Lasso Tool, правой кнопкой мыши клацаем внутри выделенной картинки и выбираем Feather (растушевка).
В настройках выставляем 150px (если картинка по размеру меньше, то и параметры Feather (растушевка) выставляем меньше).

Убедитесь, что в палитре Ваш цвет переднего плана – белый, а фоновый цвет – черный. Теперь идём в меню Filter/ Render/ Clouds (Фильтр/Рендеринг/Облака).

Создаем новый слой и белыми кистями Grunge Brushes 2 рисуем по краю картинки.

Затем выставляем параметр слоя Soft Light (мягкий свет).

Создаем новый слой и заливаем его Pattern (Узор) из черно белых квадратов.
Затем выставляем для слоя с узором прозрачность 13% и параметр Overlay (перекрытие).

Выделяем часть слоя с узором и нажимаем Ctrl+J.

Выставляем для слоя с частью узора прозрачность 18% и параметр Normal (нормальный).

Открываем текстуру и перетягиваем ее на наш документ поверх слоя с частью узора.
Скачать текстуру:
Выставляем для слоя с текстурой параметр Color Dodge (осветление основы).

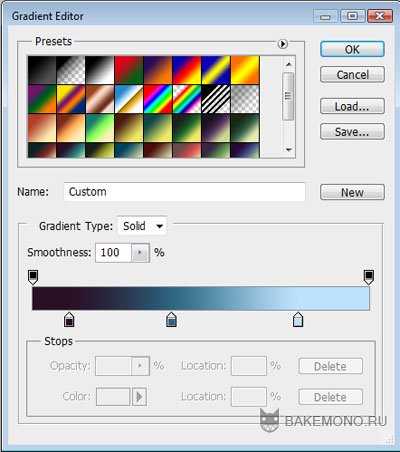
Теперь переводим картинку в сини тона с помощью Image /Adjustments/ Gradient Map (Изображение/ Коррекция/ карта градиента).

Со следующими настройками. После выставляем для слоя Gradient Map (карта градиента) прозрачность слоя 50%.

Создаем новый слой. Кистью Distor Lines черного цвета добавляем изгибистые линии и выставляем параметр слоя Overlay (перекрытие).

Теперь займемся нашей девочкой.
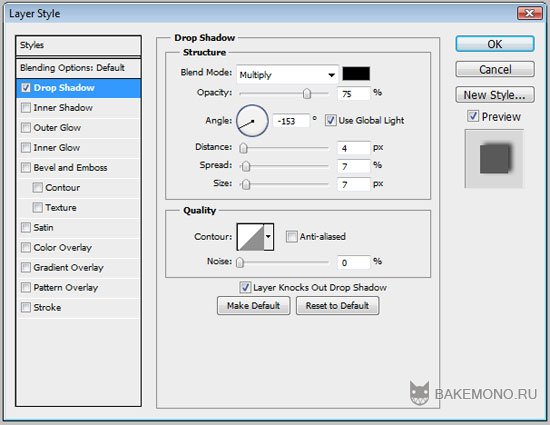
Для начала сделаем тень. Два раза клацаем по слою с девочкой и в появившемся окне выбираем вкладку Drop Shadow и выставляем настройки как на скрине.

Теперь используем несколько элементов Abstracts Pack и выставляем их в нижней части картинки поверх слоя с девочкой.

С помощь кистей rocked-out делаем белую рамку на новом слоеповерх слоя с девочкой. Ненужные части рамки (пересечение с лицом левой рукой) стираем резинкой.

На новом слое с помощь векторных кистей (Ckys Vector) белого цвета добавляем элементы маленьких окружностей, кружочков и плюсиков.

Создаем новый слой и рисуем большие окружности кистями Ckys Vector белого цвета.

Выставляем параметр Soft Light (мягкий свет)

На новом слое рисуем горизонтальные и вертикальные линии. Линии должны быть разной толщены и темно фиолетового цвета.

Для слоя с линиями выставляем параметр Overlay (перекрытие).
На этом я заканчиваю урок.