В этом уроке мы рассмотрим, как создавать аниме обоину на рабочий стол с любимым персонажем. Также Вы можете ознакомиться с первой частью по созданию обоев.
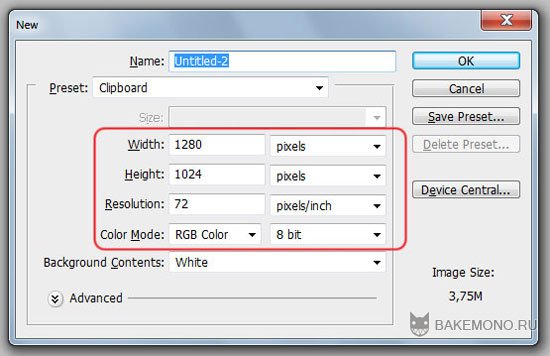
Открываем программу фотошоп и создаем новый документ (Ctrl+N) по размеру вашего рабочего стола (в моем случае это 1280x1024px)

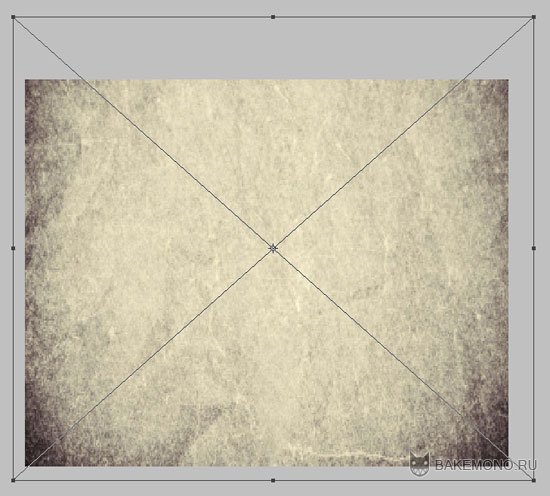
Теперь нам понадобится текстура для создания заднего фона. Я выбрала текстуру бумаги с затемненными краями. Скачать такую текстуру можно тут

Перетягиваем ее на созданный документ. Включаем трансформацию (Ctrl+T) и растягиваем ее по всей обоине.
Я растянула так, что бы верхние углы не были слишком затемнены.

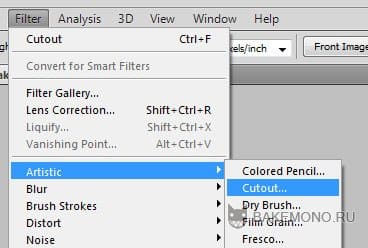
Далее будем усовершенствовать нашу текстуру. Заходим в Filter / Artistic / Cutout (Фильтр / Имитация / Аппликация)

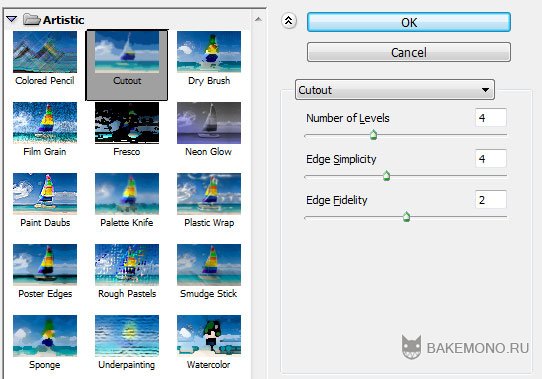
Настройки для фильтра оставляем следующими:

Получаем следующий результат:

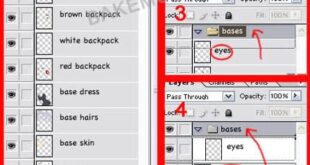
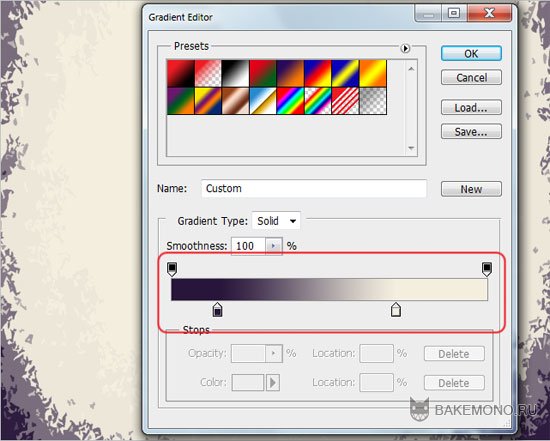
Теперь изменим цвет текстуры. Нам понадобится Gradient Map (карта градиента), для этого вызываем его через нижнюю панель быстрого вызова в вкладке Layers (Слои) или же через верхнюю панель Layer / New Adjustment Layer / Gradient Map (слой / новый корректирующий слой / карта градиента).
Далее выставляем настройки цвета для градиента (у меня # 27153a и #f3efdf).

Теперь на нашей обоине размещаем уже подготовленного персонажа без заднего фона.

Создаем слой ниже персонажа. Выбираем инструмент кисть черного цвета в форме клякс и создаем необходимый рисунок (я использовала кисти Dry paint strokes).

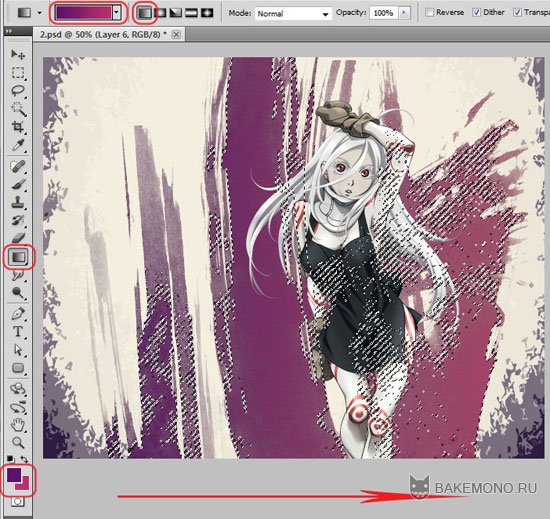
Теперь нам необходимо выделить по контуру нашу кляксу. Для этого зажимаем клавишу Ctrl и клацаем по слою с кляксами в панели слоев. После выделения создаем новый слой и выделение не снимаем.

Теперь добавим цвета кляксе. Оставаясь на новом слое с выделением, выбираем инструмент градиент с необходимыми цветами (в моем случае фиолетовый и розовый) и заливаем градиентом (по направлению стрелки на скрине).

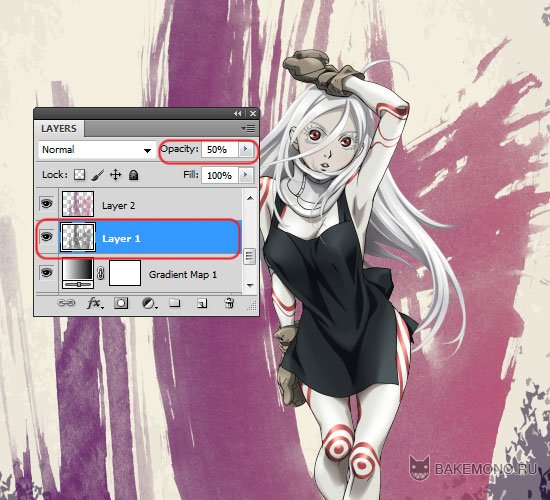
Для слоя с черной кляксой выставляем прозрачность слоя на 50%.

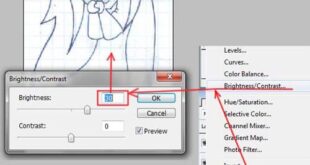
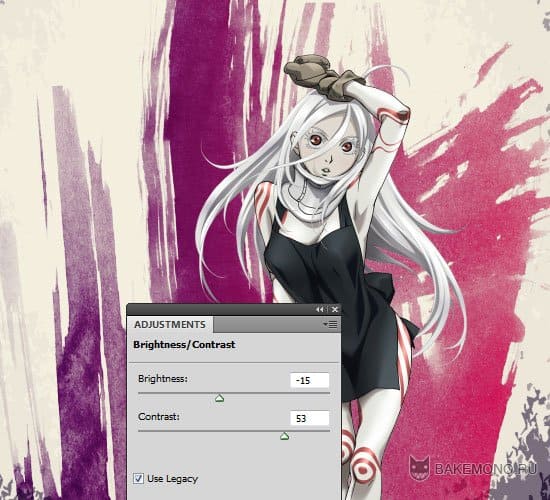
Можно оставить так или сделать немного ярче с помощью Brightness/Contrast (яркость/контрастность). Я решила сделать ярче.

Теперь приступим к добавлению деталей.
Устанавливаем разные кисти для фотошопа (я использовала Urban Designs Vectors Brushes, Vectorpack Brushes, Cool Brushes).
Теперь создаем несколько новых слоев и кистью синего цвета украшаем задний фон. Что бы было интересней для нескольких слоев можно поставить прозрачность слоя на 50%.

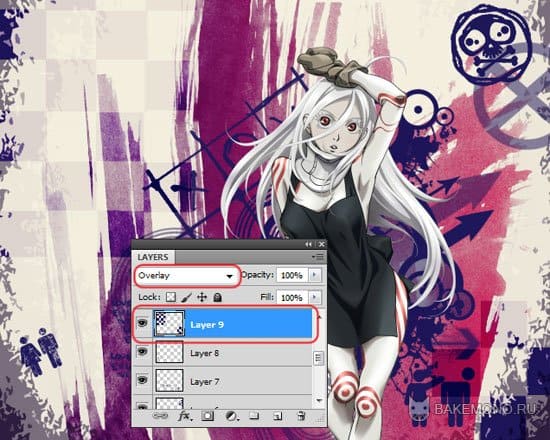
Теперь на новом слое добавим по углам квадраты с помощью кистей из набора Cool Brushes.

Для слоя с квадратами ставим следующий параметр наложения – Overlay (перекрытие)

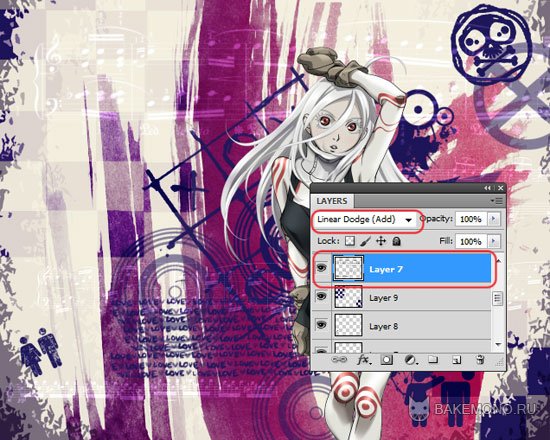
Теперь создаем новый слой и с помощью кистей синего цвета в виде нот (скачать кисти Music Brushes) рисуем, где хотим ноты.

Теперь выставляем для слоя с нотами Linear Dodge (линейный осветлитель).

После, для большей яркости, дублируем слой с нотами нажав Ctrl +J.

В верхней части обоины можно написать любой текст (название аниме или любую фразу).
Я использовала 4 шрифта с растяжкой цвета с помощью градиента, под шрифтом нарисовала белую линию с помощью кисти

Для более интересного эффекта, я добавила под надписью текст на анг. языке маленького размера (6px).

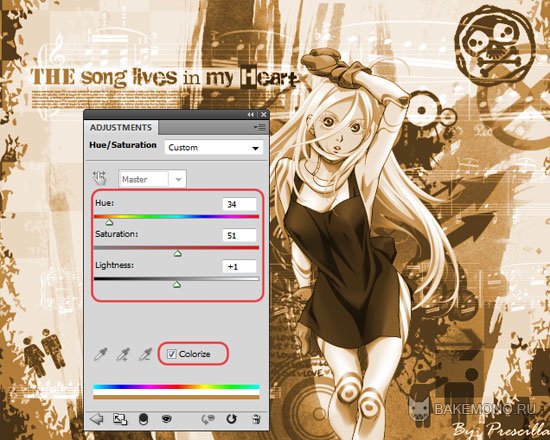
Теперь приведем цвета нашей обоины к одному тону. Запускаем Hue/Saturation (Cntr+U) – цветовой тон/насыщенность и выставляем следующие настройки:

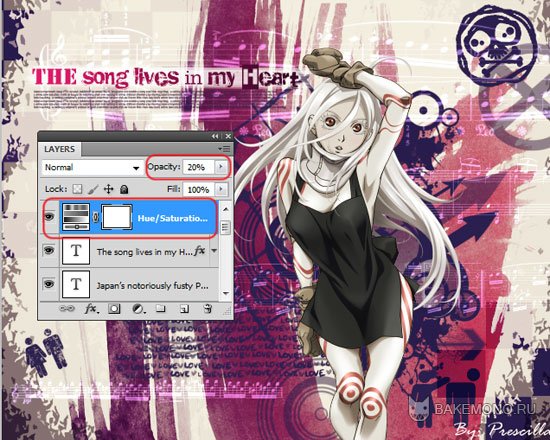
Для слоя с Hue/Saturation ставим прозрачность на 20%:

Наша обоина готова!