В этом уроке мы рассмотрим создание яркой обоины на рабочий стол.
Желаю удачи ))
Я использую русскую версию Photoshop CS3
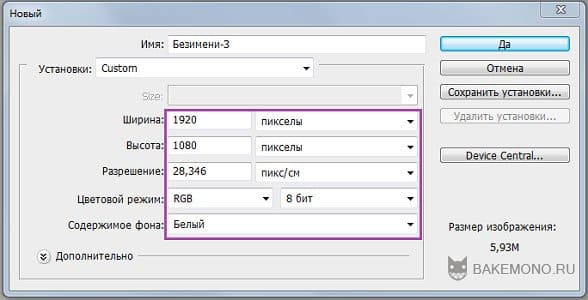
Для начала создаем новый документ по размеру вашего рабочего стола (в моём случае это 1920х1080px)

Затем заливаем фон черным цветом и переносим на него уже подготовленного персонажа без заднего фона.

Т.к. Рин и черный фон сливаются, то я решила сделать контур вокруг Окумуры.
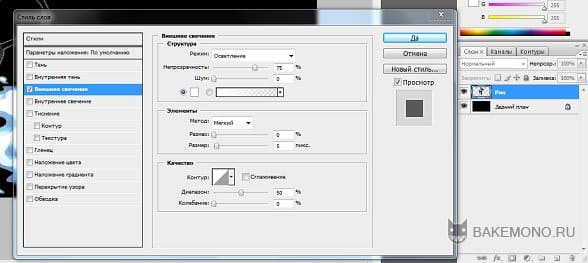
Два раза щелкаем на слой с Рином и в появившемся окне ставим галочку напротив пункта «Внешнее свечение»

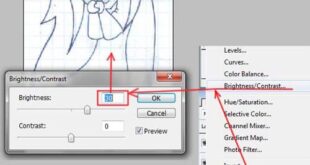
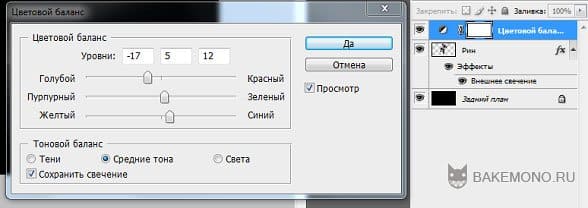
Теперь делаем не большую цветовую коррекцию, используем «Цветовой баланс» (Color Balance).


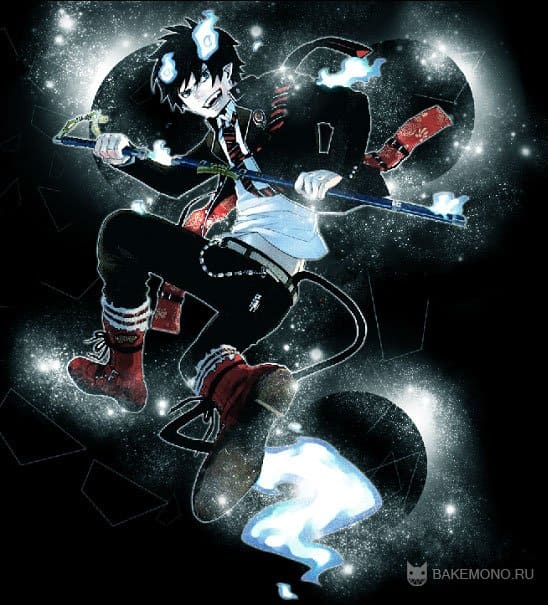
И получаем такой результат:

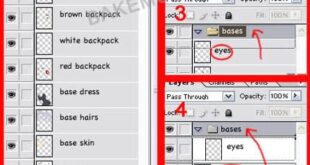
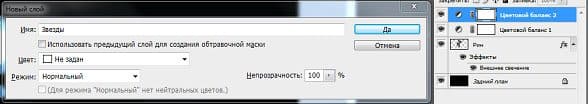
Затем создаём новый слой (Shift+Ctrl+N) и называем его «Звезды»

Опускаем слой «звезды» под слой с Рином
теперь используем звездные кисти и рисуем позади Рина.
Делайте звезды там, где вам нравится. У меня получилось вот так:

Создаём новый слой и ставим его над слоем с Рином и снова рисуем звезды.

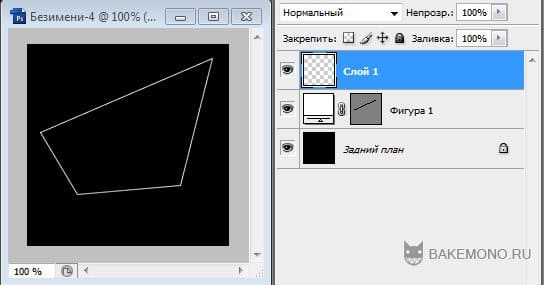
Теперь нам нужно создать абстрактную кисть, чтобы разнообразить работу. Для этого создаем новый документ размером 200х200px и заливаем его черным цветом. С помощью
инструмента «Перо» (Р) (Pen Tool) рисуем вот такой четырехугольник:
Создаем новый слой и настраиваем инструмент «Кисть» (Brush Tool) (В): размер – 1px; жесткость (hardness)- 100%.
Затем переходим в «контуры» и кликаем правой кнопкой мыши на нашу миниатюру. В выпадающем меню выбираем «обводка контура» (Stroke Path). Только отключите «симуляцию
нажима» (Simulate Pressure).
Далее снова возвращаемся в «Слои» и зажав клавишу «Ctrl» щелкаем по слою с четырехугольником, создавая выделение. Далее идем в «Редактирование» => «Определить кисть», вводим название новой кисти и щелкаем ок.

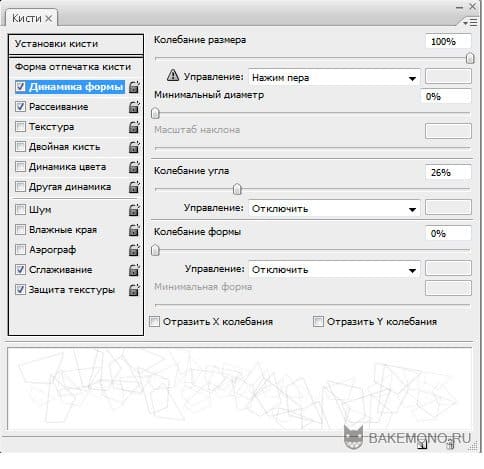
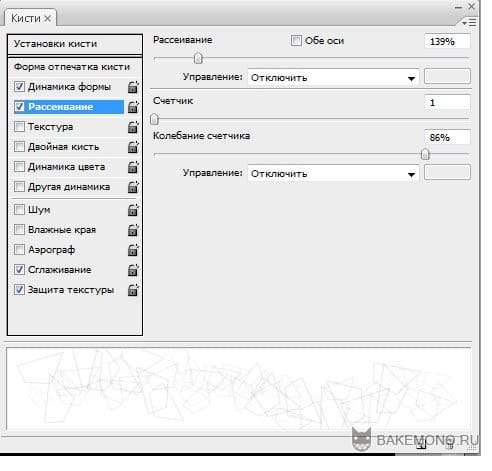
Теперь жмем F5 и меняем параметры нашей новой кисти:


Теперь можно использовать новую кисть. Создаем новый слой и опускаем его под слой «Звезды». Рисуем четырехугольники вокруг Рина. (используйте мягкий ластик и стирайте четырехугольники в некоторых местах, создавая эффект «глубины»).
У меня получилось вот так:

Теперь создадим новый слой, я назову его «затемнение»(я расположила его над слоем с четырехугольниками). Берем мягкую белую кисть и один раз кликаем где-нибудь возле Рина.

Теперь берем большой ластик и одним кликом стираем часть белого круга.

Теперь дублируем несколько раз, трансформируем и размещаем вокруг Рина.

Теперь создадим новый слой «световые пятна», разместите его над слоем с Рином. теперь мягкой белой кистью делаем кружочки на изображении. У слоя «световые пятна» меняем режим на «перекрытие» (Overlay).

И получаем:

Теперь давайте добавим еще звезд на наши «затемнения». Создаем новый слой и ставим его над слоями с нашими «затемнениями».
Получаем такой результат:

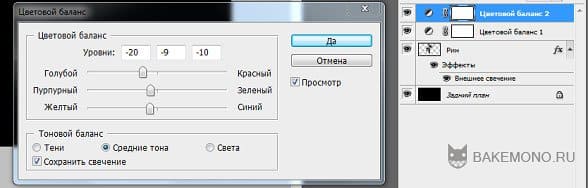
Теперь начинаем самое интересное. Нам нужно придать нашему изображению яркость, сделаем это с помощью цветового баланса (Color Balance). Экспериментируйте, чтобы добиться наилучшего результата.
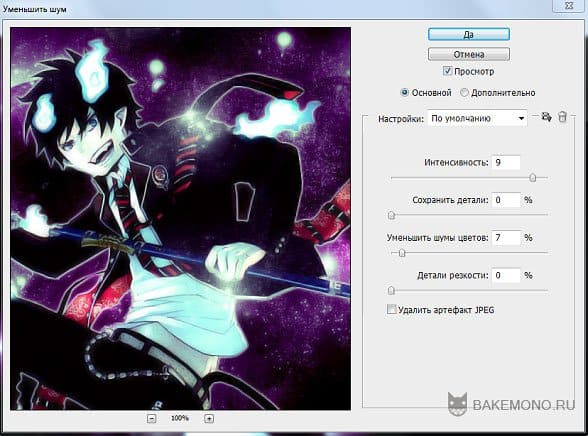
Теперь объединяем все слои. «слои» => «выполнить сведение», дублируем получившийся слой (Ctrl+J) и применяем «Фильтр» => «шум» => «уменьшить шум» (Filter – Noise – Reduce Noise) с такими параметрами:

Дублируем слой с уменьшенным шумом и применяем к нему «фильтр» => «размытие» => «размытие по Гауссу» с радиусом 4,8px. Теперь все стало совсем размыто. Изменим параметры слоя на «мягкий свет» (можно использовать и что-нибудь другое, смотрите, как у вас будет лучше выглядеть).
Теперь сохраняем и радуемся, ведь мы проделали столь утомительный путь, надеюсь у вас все получилось ))
Вот мой результат: