С помощью этого урока вы сможете легко сделать себе анимешный юзербар в программе Adobe Photoshop. В уроке будут показаны два способа создания юзербаров.
1 способ
Создаем новый документ (Ctrl + N), размером 350х19 px (стандартный размер для юзербара).
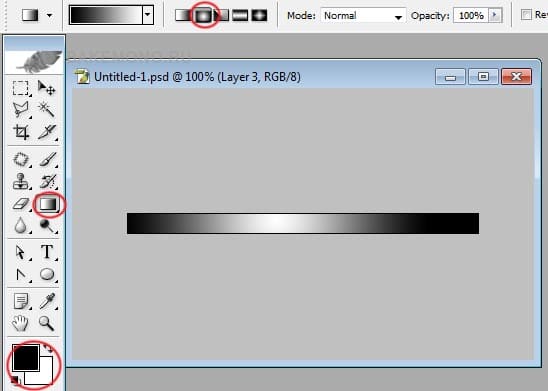
Нам нужно залить наше изображение градиентом.
Я выбрала черно – белый цвет для градиента. Однако вы можете выбрать любые цвета или даже один цвет.
В настройках градиента я выставила заливку по окружности. Вы же можете выставить ту которая вам нравиться.
Не бойтесь экспериментировать.

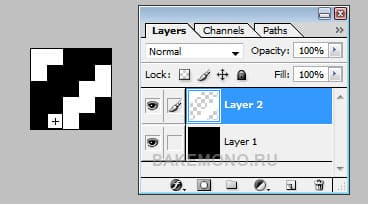
Теперь создадим заготовку для заливки в виде косых черных линий. Для этого создадим новый документ с параметрами 3х3 px, RGB, Transparent (Прозрачный).
Выбираем инструмент Pencil (Карандаш), черного цвета c размером 1 px.
Ставим точки по диагонали как на скриншоте.
Нажимаем Edit > Define Pattern (Редактирование – Определить узор) и даём нашей текстуре имя.
Возвращаемся на изображение нашего будущего юзербара и создаём новый слой.
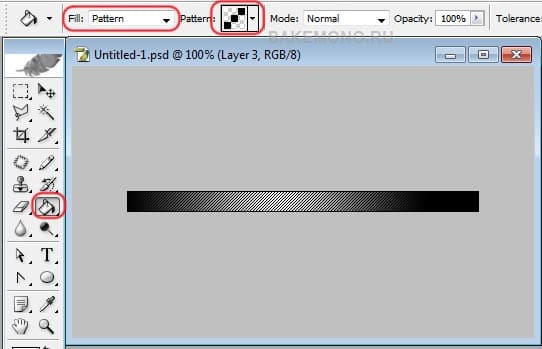
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру, которую мы делали. Заливаем новый слой.

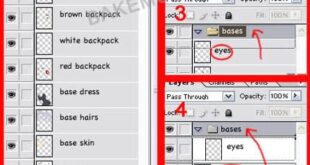
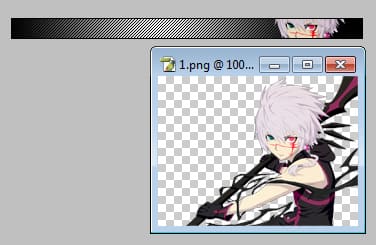
Добавляем любую картинку без заднего фона.

Добавляем надпись. В основном надпись пишут шрифтом
, однако можно Вы можете использовать любой шрифт.
Теперь создадим эффект объема.
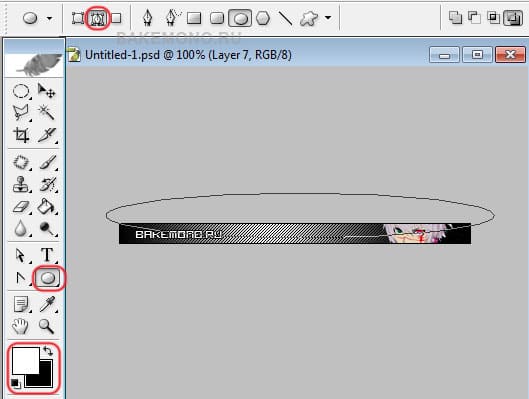
Создаем новый слой. Выставляем белый цвет. С помощью инструмента Ellipse (Окружность) делаем овал равный по размеру изображения.

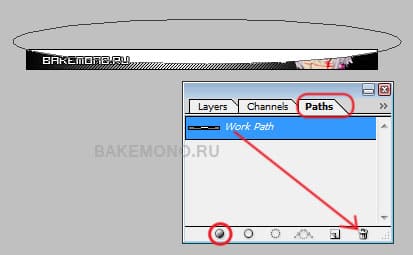
Переходим на вкладку Paths (Пути) и нажимаем в нижней панели инструментов на первую кнопку (черный кружок). Затем перетягиваем Work Path в ведро.

Устанавливаем прозрачность слоя на 40%.
Если хотите усложнить свой юзербар, то можно добавить новый слой и с помощью разных кистей сделать рисунок.
2 способ
Второй юзербар мы сделаем немного больше по размеру.
Создаем новый документ (Ctrl + N), размером 350х40 px.
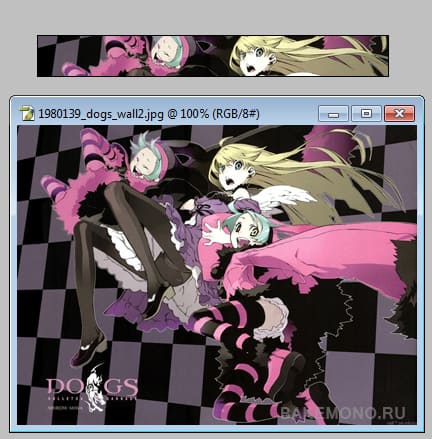
Выбираем любую понравившеюся картинку и перетягиваем ее на созданный документ.

Теперь создадим заготовку для заливки в виде косых белых линий. Для этого создадим новый документ с параметрами 5х5 px, RGB, Transparent (Прозрачный).
Первый слой заливаем черным цветом и создаем еще один слой. Выбираем инструмент Pencil (Карандаш), белого цвета, размером 1 px. Ставим точки по диагонали как на скриншоте.
Удаляем черный слой и сохраняем.
Нажимаем Edit > Define Pattern (Редактирование – Определить узор) и даём нашей текстуре имя.

Возвращаемся на изображение нашего будущего юзербара и создаём новый слой.
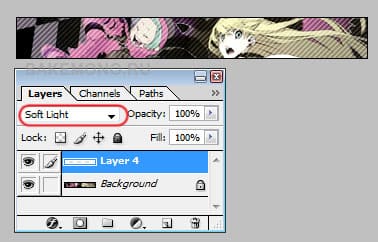
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру, которую мы делали. Заливаем новый слой. Устанавливаем параметр слоя Soft Light (Мягкий свет).

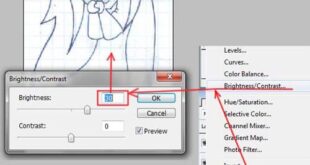
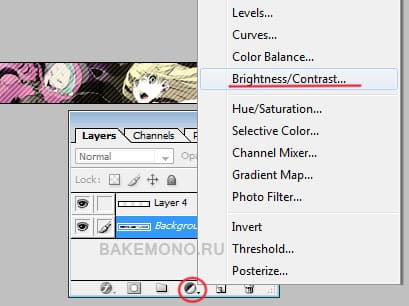
Теперь добавим немного контраста. Переходим на слой с картинкой. Через нижнюю панель включаем настройку Brightness/Contrast (Яркость/Контраст).

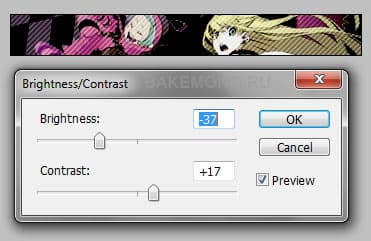
Передвигаем ползунки до тех пор, пока вам не понравиться результат.

Добавляем надпись.
Делаем эффект объема (как его делать я описывала выше, когда мы делали юзербар первым способом).
Еще можно добавить обводку юзербара.