В этом уроке мы рассмотрим, как создать анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5 (подойдут так же версии CS2, CS3, CS4).
Для создания анимированного юзербара нам потребуются картинка без заднего фона из ание Black Rock Shooter
Если вы не хотите возиться с картинкой, удаляя задний фон, то выберите картинку в скрап наборе Black Rock Shooter
Для этого урока Я выбрала такую картинку:

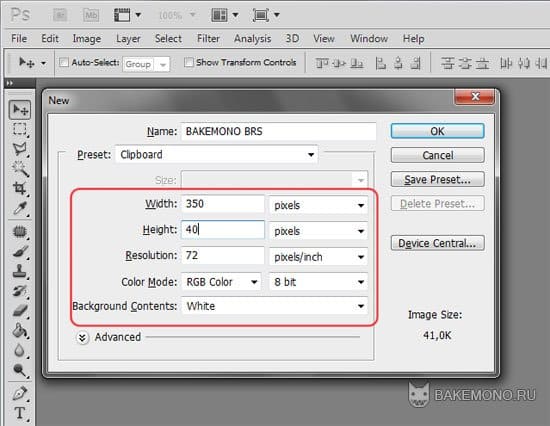
Открываем фотошоп и создаем новый документ с размерами 350*40 px.

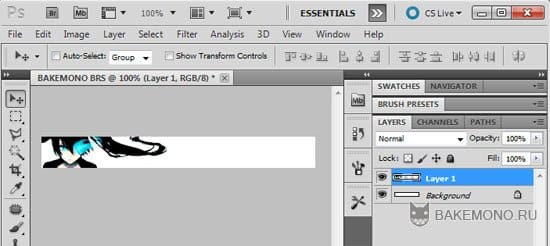
Переносим выбранную картинку на созданный документ. Если необходимо уменьшаем размер с помощью трансформации (Ctrl+T).

Теперь нарисуем звезду.
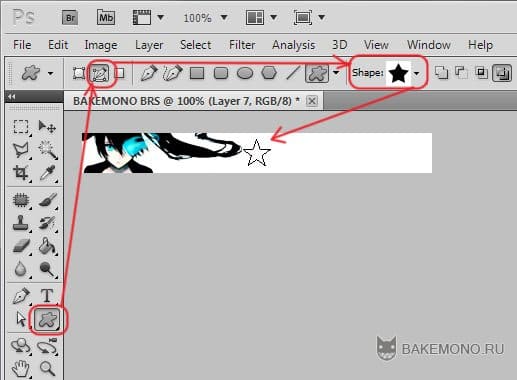
Создаем новый слой «звезда». Теперь нажимаем клавишу U и выбираем Custom Shape Tool (Инструмент ”Произвольная фигура”), затем выбираем фигуру звезды и рисуем ее.

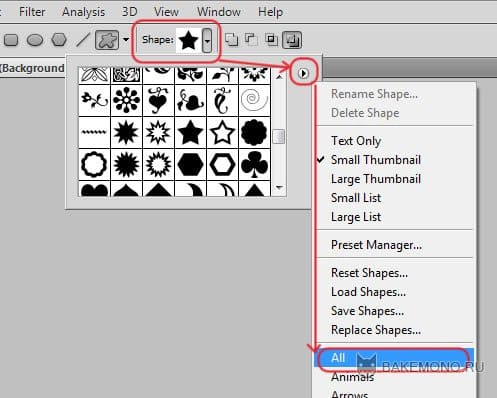
Примечание: Если вы не нашли фигуры звезды, поставьте в настройках функцию показать все элементы

Заливаем звезду голубым цветом:
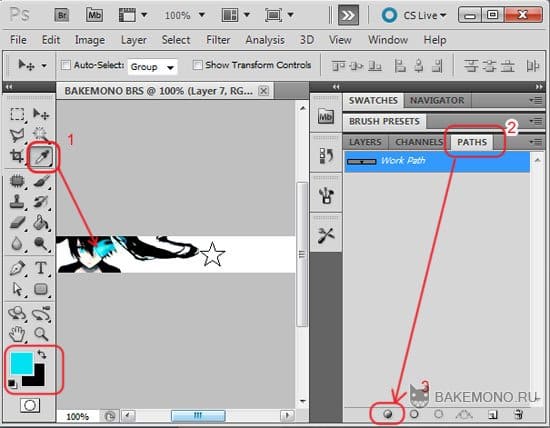
- Выбираем с помощью инструмента пипетка голубой цвет.
- Переходим на вкладку Paths / Контуры
- Заливаем голубым цветом звезду, нажав на закрашенный кружок.

Обводим звезду черным цветом:
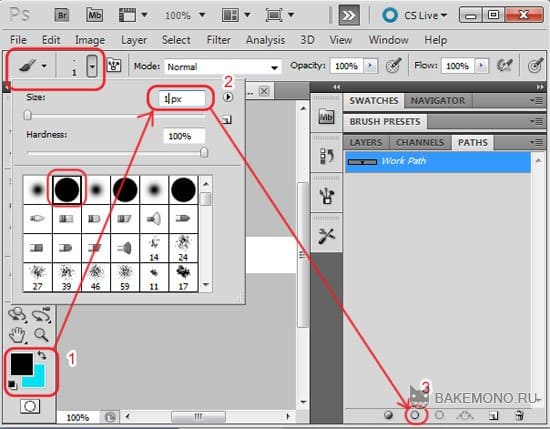
- Выставляем в палитре черный цвет.
- Выбираем инструмент кисть с четкими краями и размером 1 px.
- Обводим звезду черным цветом, нажав на кружок с одним контром.

Должен получиться следующий вариант:
Теперь добавляем с правой стороны любой текст.
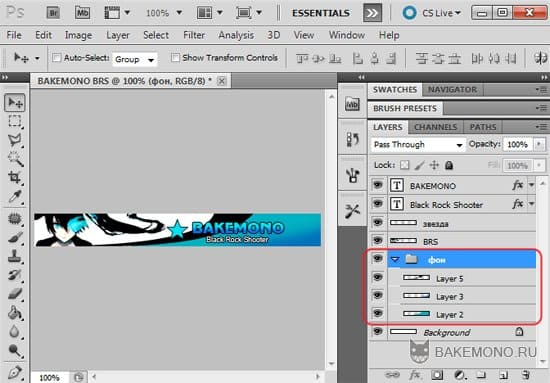
Задний план можно усложнить, так как вы хотите. Можно вставить любую текстуру, залить цветом или же нарисовать самим с помощью кистей и пера. Главное в этом шаге не забыть делать задний план под всеми ранее сделанными слоями.

Я предпочла нарисовать задний план с помощью пера.
Так же по желанию задний фон можно усложнить с помощью заливки.
Я использовала заливку, взятую с набора Photoshop Smexy Patterns
Подробней как использовать заливку вы можете посмотреть в уроке Создание юзербара в программе Photoshop
Теперь сделаем эффект объема.
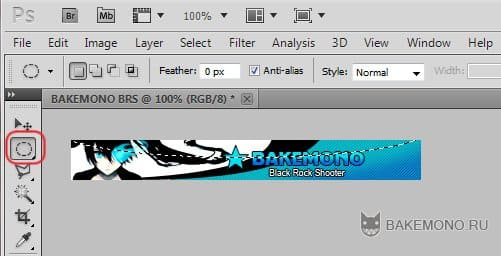
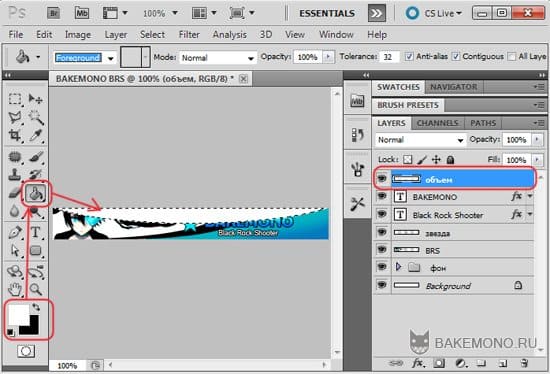
Для начала создадим новый слой «объем». Затем выберем инструмент овальное выделение. Сделаем частичное выделение в верхней части юзербара.

Выставляем в палитре белый цвет. Выбираем инструмент заливка и заливаем выделенную область.

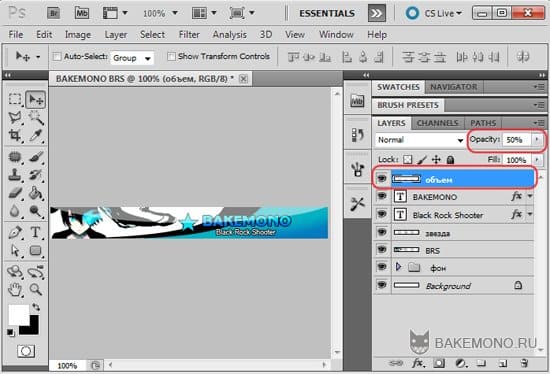
Ставим прозрачность слоя на 50%

У нас получается следующие:
Теперь сделаем обводку в 1px.
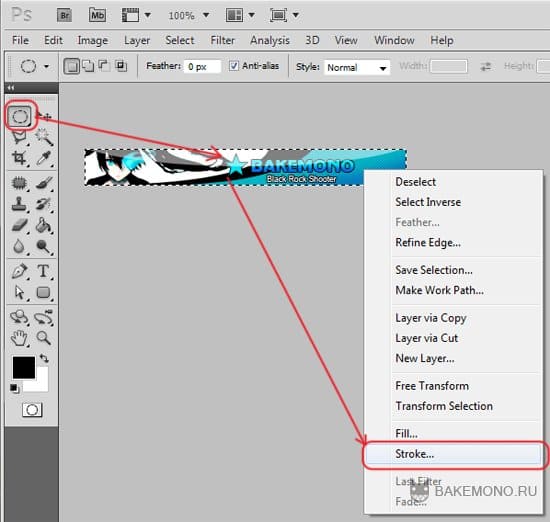
Создаем новый слой «обводка» поверх всех слоев. Выделяем наш юзербар, нажав на клавиши Ctrl+A.
Не снимая выделения, выбираем инструмент выделения и нажимаем правой кнопкой мыши по юзербару. В открывшемся выпадающем списке выбираем Stroke / Обводка

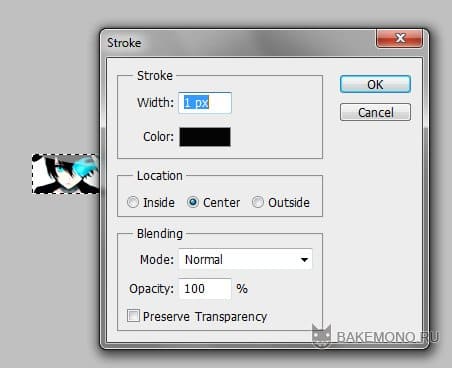
Теперь в открывшемся окне настроек выставляем черный цвет и размер обводки в 1 px.

У нас получится следующие:
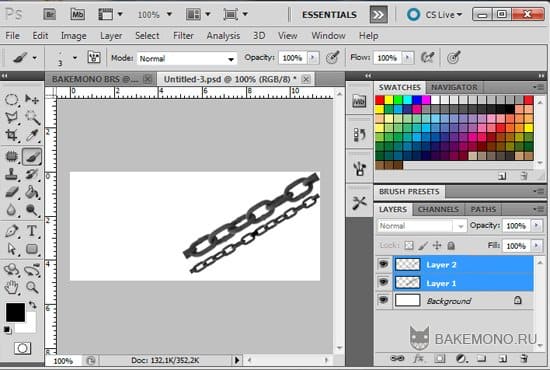
Теперь создадим новый документ (Ctrl+N), размером 320*140px.
Выберем инструмент кисть в форме цепи и нарисуем две цепи черного цвета на двух разных слоях.
Если у вас нет таких кистей, то их можно установить из архива Ropes / Chains

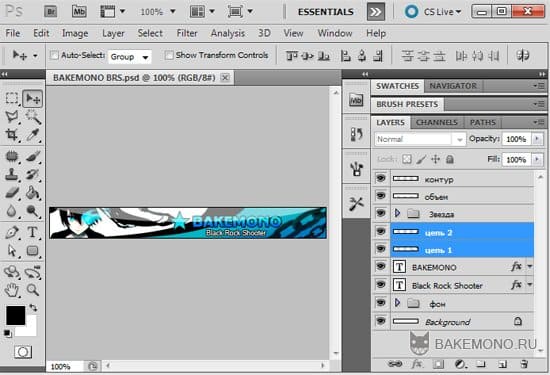
Переносим слоя с цепями на наш юзербар под слой «звезда».

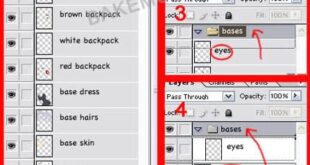
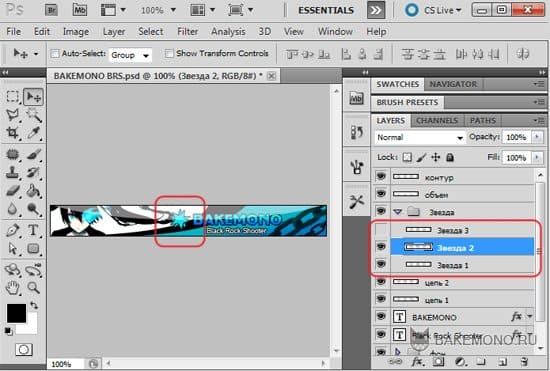
Переходим на слой «звезда» и копируем его 2 раза, нажав Ctrl+J. В итоге у нас получиться 3 слоя с одинаковыми звездами.
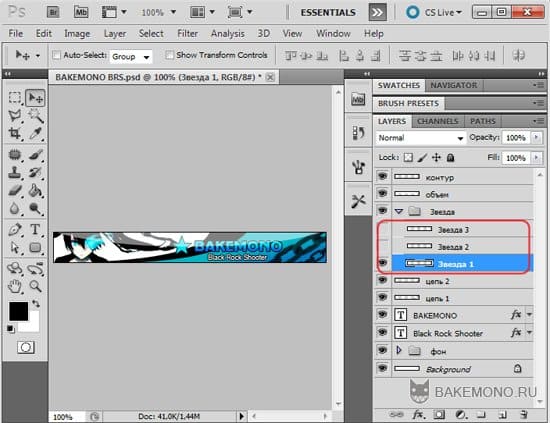
Теперь первую звезду не трогаем. Отключаем видимость «звезда 3».
Переходим на слой «звезда 2». Включаем трансформацию Ctrl+T и немного поворачиваем звезду по часовой стрелке.

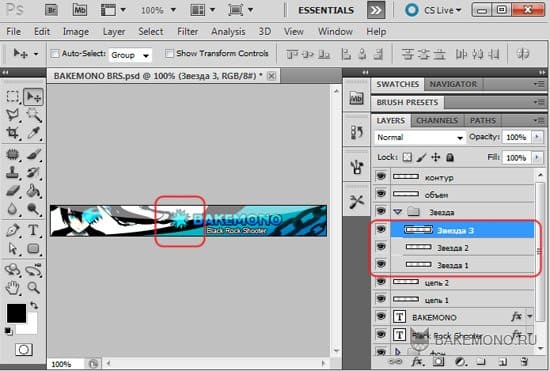
Переходим на слой «звезда 3» и включаем его видимость. Затем с помощью трансформации поворачиваем звезду по часовой стрелке, так что бы вышло как на скрине.

Теперь отключаем «звезда 2» и «звезда 3».

Теперь займемся цепями.
Слой с большой цепью устанавливаем так, что бы ее нижний конец касался нижней части баннера.
А слой с маленькой цепью устанавливаем так, что бы ее верхний конец касался верхней части баннера.
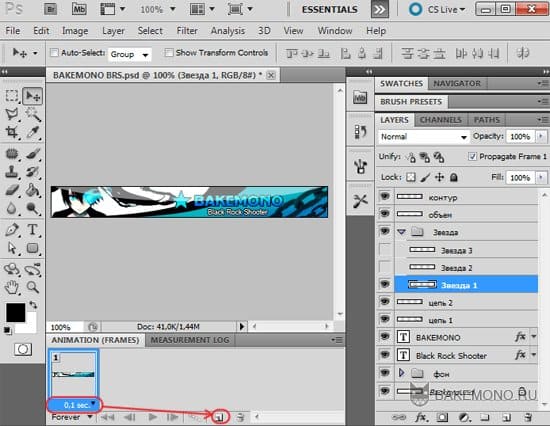
Запускаем панель анимации Window -> Animation (Окно>Анимация). Выставляем для первого кадра – время 0,1сек. Затем создаем еще один кадр.

Теперь оставаясь на втором кадре, аккуратно передвинем цепи в противоположную сторону.
Большую цепь вниз.
А маленькую вверх.
Совет: при передвижении цепей старайтесь передвигать их аккуратно по одной траектории.
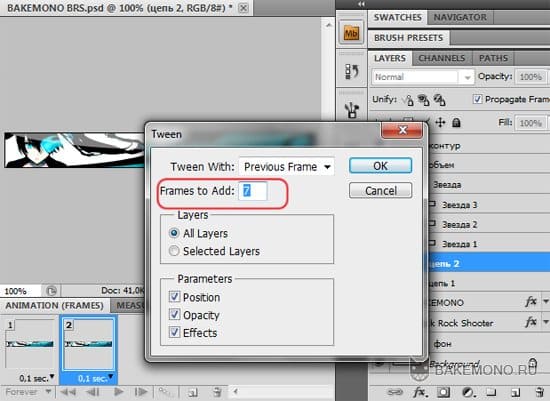
После того как мы передвинули цепи, создаем промежуточные кадры (Это поможет создать плавную анимацию движения цепей).
Нажимаем на кнопку показанную на скрине.
В отрывшемся окне настроек выбираем число кадров 7

Теперь возвращаемся на первый кадр и займемся анимацией для звезды.
Ниже я запишу, какой слой из 3 звезд нужно включить. Те слои со звездами, которые будут не указаны нужно отключить.
Выставляем следующие настройки для кадров:
1 кадр – «звезда 1»
2 кадр – «звезда 2»
3 кадр – «звезда 3»
4 кадр – «звезда 1»
5 кадр – «звезда 2»
6 кадр – «звезда 3»
7 кадр – «звезда 1»
8 кадр – «звезда 2»
9 кадр – «звезда 3»
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif
У нас получается такой результат!
Вместо звезды можно использовать любой элемент, например манету, цветок, букву и др.
Желаю вам успехов и отличных работ!