В этом уроке я расскажу вам, как создать яркий анимированный бигбар с помощь программы Photoshop!
(Также смотрите: Как сделать Бигбар)
Для этого нам понадобится картинка без заднего фона:

Открываем программу Photoshop и создаём новый документ размером 450х195px.
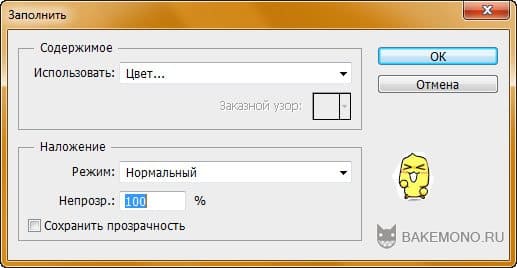
Идём в Редактирование ->Выполнить заливку. В вышедшем окошке выставляем такие настройки :

и выбираем цвет заливки (у меня это «99c83e») Переименовываем его в «фон».
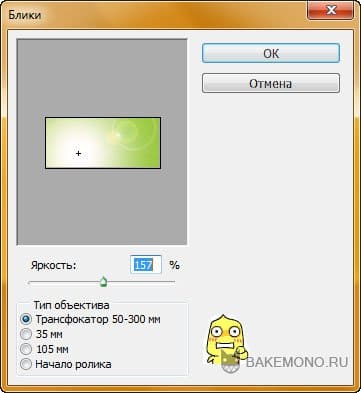
На получившемся фоне делаем Блик. Фильтр ->Рендеринг->Блик
Настройки:

Выбираем картинку без заднего фона и переносим её поверх получившего у нас фона, сместив в левую сторону.
Ну а теперь вы можете прибавить контраста или яркости своей картинке на своё усмотрение :3

Идём дальше! Берём текстуру и переносим её поверх фона с настройками «Перекрытие»

Вот что у нас должно получиться:

Переходим к следующей текстуре.

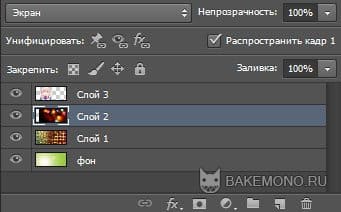
Переносим текстуру поверх нашей предыдущей текстуры с настройкой «Экран»:

Результат:

Подписываем. Для подписи можете выбирать любые настройки.

Теперь делаем рамку в 1px для большей выразительности бигбара.
Создаем новый слой поверх всех слоев. Выделяем все изображение (Ctrl+A), а затем выбираем Редактирование -> Обводка. В настройках ставим 1px, черный цвет.

Нам понадобиться объединить слои. Для этого просто щёлкните правой кнопкой мышки по нашим слоям и выберете «Объединить видимые».
А вот сейчас будет чуточку сложнее…
Создаём новый слой.
Выбираем подходящий цвет (я выбрала белый)
Выбираем инструмент «Произвольная фигура» (U) и рисуем её (можно использовать картинку без заднего фона вместо фигуры)
Скачать фигуру
Настройки Произвольной фигуры:
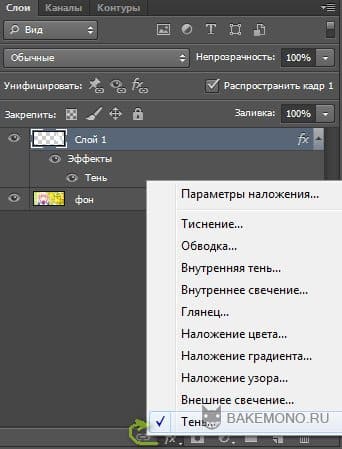
Добавляем тень:

Получаем такой результат:

Копируем слой с фигурой 3 раза.
Сейчас мы будем уменьшать размер фигуры. Выбираем 1 слой с фигурой, выбираем свободную трансформацию (Ctrl+T) Ставим такие настройки:

Повторяем всё то же самое со 2 , 3 и 4 слоями с фигурой.
Но на этот раз уменьшаем размеры не на 34%, а выбираем параметры побольше, например 5 4% на 2 слое, на 3 слое 74%, а 4 слой оставляем как есть 100%. Обязательно тыкаем на замочек, что бы закрепить пропорции (когда будем менять ширину высота будет меняться автоматически).



Запускаем панель анимации Окно ->Анимация.
Выставляем для кадра время 0,1 сек. Копируем кадр 3 раза.
Для каждого кадра делаем видимым свой слой, например 1 кадр – видим 1 слой, 2 кадр – видим 2 слой и так далее.
Фон должен быть виден на всех кадрах!
Сохраняем!
Заходим Файл ->сохранить для Web (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif
Тадам!
Это мой первый урок, надеюсь что пригодится. Успехов!