В этом уроке мы рассмотрим, как создать анимированный юзербар с динамикой движения персонажа. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
Для создания анимированного юзербара нам потребуется картинка с персонажем без заднего фона.
Создаем новый документ (Ctrl + N), размером 350х40px. Заливаем его черным цветом.
Перемещаем вырезанного персонажа на созданный юзербар и устанавливаем его в левом углу. А затем переименовываем его в «Natsu1»
Создаём новый слой.
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру. Заливаем слой и выставляем параметры для слоя Multiply (умножение), Opacity(прозрачность) 80% и Fill 35%.
Пишем любой текст, любым шрифтом.
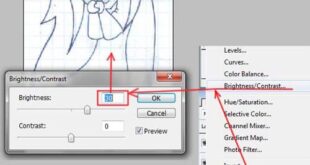
Если черный фон кажется скучноватым, можно добавить на нем разводы или рисунок разными кистями (я использовала кисть оранжевого цвета из этого набора).
Теперь подготовим слоя для создания динамики движения из левого угла в правый.
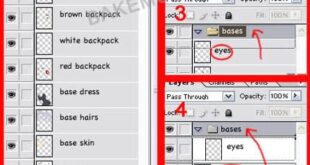
Переходим на слой «Natsu1» и дублируем его, нажав клавиши Ctrl+J, а затем переименовываем дубликат в «Natsu2».
Оставаясь на слое «Natsu2» заходим в меню Filter>Blur>Motion Blur (Фильтр > Размытие > Размытие в движении), установите параметр Distance (Смещение) на 10px и Angle (Угол) на 0.
У нас получиться следующий результат:
Теперь начнем создавать саму анимацию.
Переходим на слой «Natsu1» и отключаем слой «Natsu2»
Запускаем панель анимации Window -> Animation (Окно>Анимация). Выставляем для первого кадра – время 0,1сек. Затем создаем еще один кадр.
На втором кадре отключаем слой с текстом и нажимаем на кнопку создания промежуточных кадров. В окне выставляем количество кадров – 5.
Создаем новый кадр (8), отключаем слой «Natsu1» и включаем «Natsu2». С помощью стрелок на клавиатуре перемещаем слой «Natsu2» немного правее.
Создаем новый кадр (9), и с помощью стрелок на клавиатуре перемещаем слой «Natsu2» еще немного правее.
Опять создаем новый кадр (10), и с помощью стрелок на клавиатуре перемещаем слой «Natsu2» еще немного правее.
Теперь делаем 11 кадр и отключаем слой «Natsu2» и включаем «Natsu1» и перемещаем с помощью стрелок на клавиатуре в правый угол.
Теперь таким же способом двигаем Natsu назад в левый угол.
Создаем 12 кадр, отключаем слой «Natsu1» и включить «Natsu2. На созданном 13 и 14 кадре также двигаем «Natsu2». А на 15 отключаем «Natsu2» и включаем «Natsu1».
Теперь подкорректируем время на кадрах.
На 1 кадре выставляем 0,5 сек.
На 11 кадре выставляем 0,2 сек.
И на последнем 15 кадре выставляем 0,2 сек.
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif