В этом уроке я расскажу как сделать анимированную аватарку с эффектом сборки картинки из квадратов в ImageReady.
Берем любую картинку размером 200*200 (100*100).
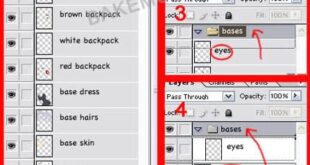
Создаем еще 7 копий (Ctrl+J). И переименовываем все слои от 1 до 8. Затем снимаем со всех слоев просмотр и переходим на «1».
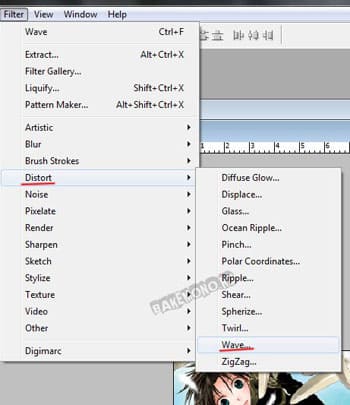
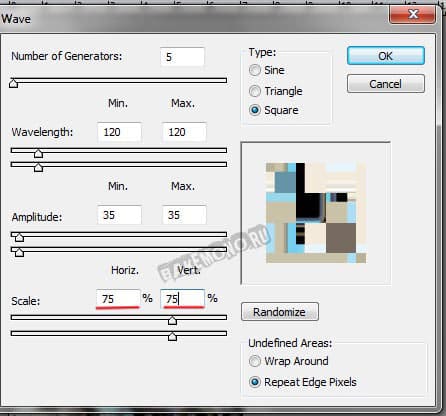
Затем идем Filter/Distort/Wave(фильтры -> искажение -> волна).

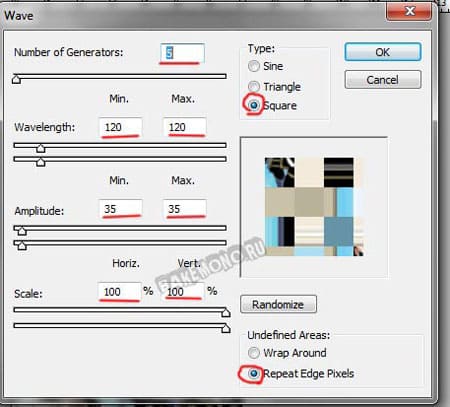
Устанавливаем следующие настройки:

Переходим на слой «2» и Изменяем только Scale(масштаб).

Тоже самое делаем с остальными слоями, уменьшая Scale(масштаб).
На слое «3» – Scale 50%
На слое «4» – Scale 25%
На слое «5» – Scale 15%
На слое «6» – Scale 10%
На слое «7» – Scale 5%
Cлой «8» не изменяем.
Теперь нажимаем кнопку в нижней части панели инструментов и переносим наше творение в ImageReady (Shift+Ctrl+M).
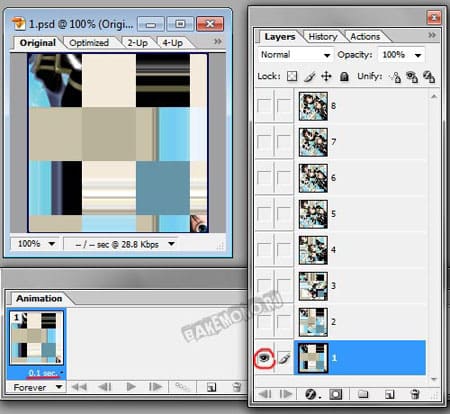
Для первого кадра отключаем все слои кроме слоя «1».
Устанавливаем время 0,1sec.

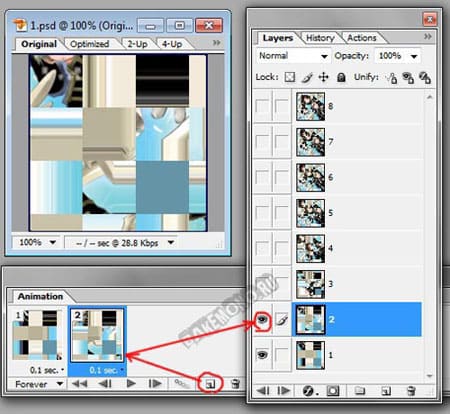
Нажимаем на кнопку создания нового кадра. Время устанавливается автоматически (0,1sec). В панели слоев включаем просмотр «2» слоя.

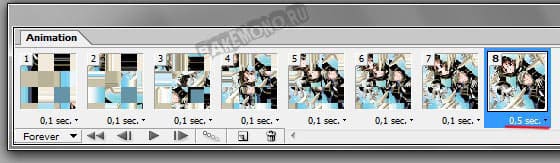
Также создаем остальные кадры, соответственно включая слои.
Для 3 кадра – 3 слой.
Для 4 кадра – 4 слой.
Для 5 кадра – 5 слой.
Для 6 кадра – 6 слой.
Для 7 кадра – 7 слой.
Для 8 кадра – 8 слой.
В конечном итоге у нас должно получиться 8 кадров. Для последнего восьмого кадра устанавливаем время 0,5sec.

Вот и все!!!
Теперь осталось только правильно сохранить!
Заходим File/Save Optimized As…(Ctrl+Shift+Alt+S). Затем указываем путь, куда хотим сохранить.