В этом уроке мы рассмотрим, как создать анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
Для создания анимированного юзербара нам потребуются две картинки и немного времени.
Первая картинка должна быть крупной, что бы четко были видны глаза и черты лица.
Она может быть вырезанной или быть на белом фоне.

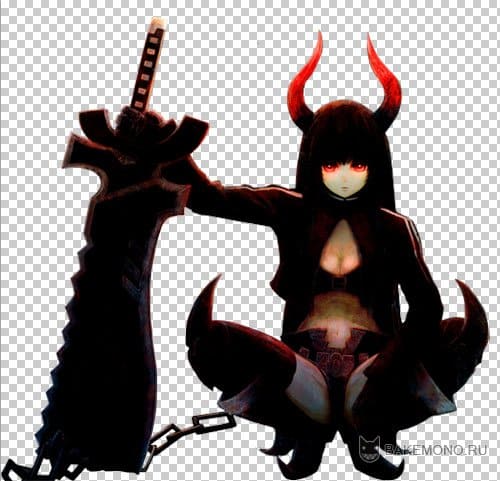
Вторая картинка должна быть меньше первой (смотрите по лицу).
Она может быть вырезанной или быть на цветном фоне.

Создаем новый документ (Ctrl + N), размером 350х40px.
Перетаскиваем первую картинку на созданный документ и устанавливаем ее самое нижнее положение. Я решила, что мое нижнее положение будет начинаться с собачки замка кофты.
Если рассмотреть, как картинка будет располагаться на юзербаре, то получиться следующее: красная рамка – начальное положение, а все что находиться на желтом фоне, находиться за пределом юзербара и будет в дальнейшем опускаться при анимации.

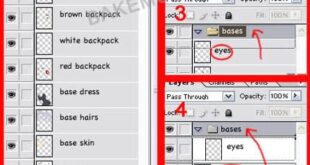
Теперь отключаем слой с картинкой.
Создаем новый слой и заливаем его любым градиентом (если у вас вторая картинка без заднего фона).
Переносим вторую картинку, поверх слоя с градиентом. И устанавливаем ее самое нижнее положение.
Расположение картинки на юзербаре: красная рамка – начальное положение, а все что находиться на желтом фоне, находиться за пределом юзербара и будет в дальнейшем опускаться при анимации.

Создаём новый слой.
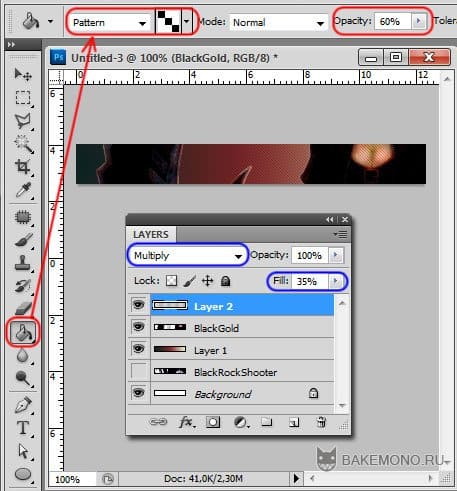
Выбираем инструмент Paint Bucket (Заливка). В параметрах выставляем Pattern (Узор) и выбираем в выпадающем списке текстуру. Выставляем Opacity(прозрачность) 60%.
Заливаем новый слой. И выставляем параметры для слоя Multiply (умножение) и Fill 35%.

Теперь пишем любой текст, любым шрифтом. Цвет выбираем любой, кроме белого.
Для текста делаем белую обводку любым способом (можно на новом слое, можно с помощью стилей слоев).
Создаем новый слой и делаем на нем эффект объема (более подробно как его делать написано в уроке Создание юзербара в программе Photoshop).
Все подготовки закончены и теперь мы приступим к созданию анимации!
Отключаем ненужные слои (слой с текстом, слой с градиентом, слой с BlackGold).
И включаем слой BlackRockShooter.
Запускаем панель анимации. Выставляем для первого кадра – время 0,2сек. Затем создаем еще один кадр.
Для второго кадра опускаем девочку вниз (Опускайте аккуратно с помощью клавиши вниз на клавиатуре).
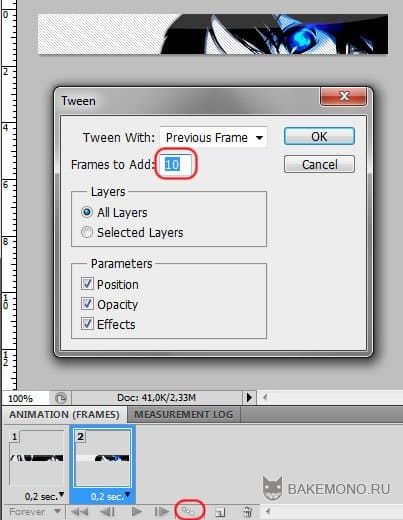
Теперь нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.

Создаем новый кадр и включаем все слои.

Опять создаем новый кадр и опускаем девочку вниз (Опускайте аккуратно с помощью клавиши вниз на клавиатуре). После опять нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.
Теперь нам нужно сделать, чтобы белая обводка на буквах мигала.
Для этого мы переходим на 13 кадр и ничего не меняем.

Затем идем на 14 кадр и отключаем обводку. 15 кадр – не трогаем, 16 – отключаем и так далее до 23 кадра (23 кадр с обводкой).
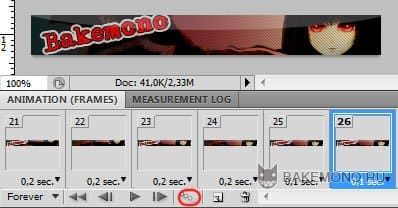
Переходим на 24 кадр и делаем новый 25 кадр, затем возвращаемся на 24 и отключаем обводку. Переходим на 25 кадр и выставляем время 0,1сек.
Создаем новый 26 кадр и нажимаем на кнопку создания промежуточных кадров. И выставляем количество кадров – 10.

После переходим на 26 кадр и отключаем обводку. 27 кадр – не трогаем, 28 – отключаем и так далее до конца.
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif