В этом уроке по анимации я расскажу, как создать анимацию “Бегущего кадра” в ImageReady.
Для урока нам понадобиться картинка Греля, которая пойдет под основу, картинка пленки (её можно скачать тут) и 5 скриншотов из аниме Kuro Shitsuji (Темный дворецкий). Итак, начнем создавать самые сладкие воспоминания Греля
Сначала создадим пленку кадров. Открываем картинку пленки, которая уже подготовлена к работе (без заднего фона)
Теперь открываем выбранные скрины и перетаскиваем по одному под слой с пленкой.
Так как картинка будет больше чем один кадр пленки, уменьшаем ее с помощью Free Transform (Ctrl+T).
После того, как мы откорректировали размер кадра, нам нужно удалить ненужные части. Берем инструмент Rectangular Marguee Tool (M) и выделяем кадр четко по линии пленки.
Теперь клацаем правой кнопкой мыши по выделенному месту и из выпадающего окна выбираем Select Inverse ( Shift+Ctrl+I), и удаляем кнопкой Delete.
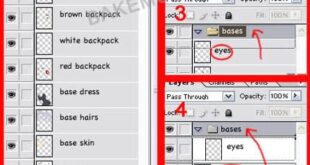
Таким же способом переносим все кадры и соединяем слои (Shift+Ctrl+E).
Так как нам нужно создать эффект непрерывкой ленты повторим два первые кадра в конце.
С подготовками закончили. Теперь открываем основную картинку Греля.
Перетаскиваем кадры на основную картинку и при помощи Free Transform (Ctrl+T) устанавливаем размер и положение.
Теперь нажимаем кнопку в нижней части панели инструментов и переносим наше творение в ImageReady (Shift+Ctrl+M).
На первом кадре анимации устанавливаем время 0,1sec и нажимаем на кнопку создания нового кадра.
На втором кадре передвигаем ленту пленки вперед до тех пор, пока внизу не появиться первый кадр.
Теперь нажимаем на кнопку создания промежуточных кадров.
Выставляем следующие параметры.
Вот и все!!!
Теперь осталось только правильно сохранить!
Заходим File/Save Optimized As…(Ctrl+Shift+Alt+S). Затем указываем путь, куда хотим сохранить.
Подробней об этом тут