В этом уроке мы рассмотрим, как подготовить картинку для анимации, а также как с помощью программы Photoshop сделать анимацию световых лучей. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5.
Картинку, которую использовала я можно скачать тут
Открываем картинку, из которой хотим сделать анимацию. Желательно чтобы картинка была не слишком темной.

Теперь создаем новый документ с нужным вам размером аватара (100х100, 100х150, 200Х200). Я сделаю 200х200 px. Перетаскиваем нашу картинку в созданный документ и устанавливаем в нужном положении, если необходимо немного уменьшаем размер.
Теперь приступим к подготовке нашей картинки.
Выделяем дубликат с помощью окружности (М).
Инвертируем выделение Select/ Inverse (Выделение/ инверсия).
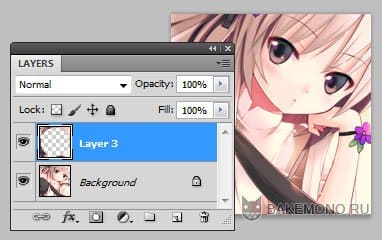
Создаем дубликат слоя с выделенной частью картинки нашего аватара (Ctrl+J).

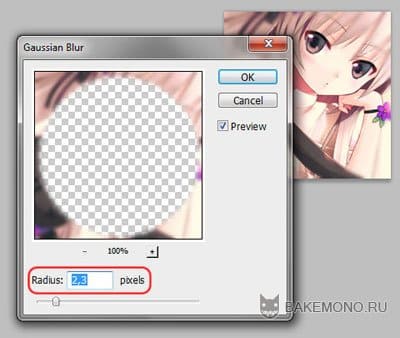
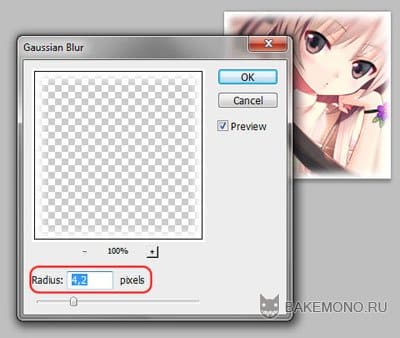
Заходим Filter/ Blur/Gaussian Blur (Фильтр – размытие- размытие по Гауссу) и выставляем 2,3px.

Создаем новый слой и делаем на нем квадратное выделение (М).
Инвертируем выделение Select/ Inverse (Выделение/ инверсия).
Заливаем его белым цветом.
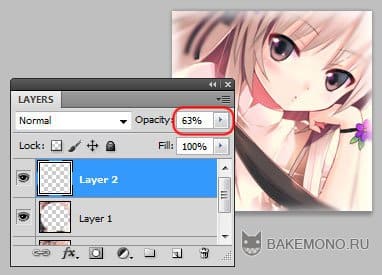
Заходим Filter/ Blur/Gaussian Blur (Фильтр – размытие- размытие по Гауссу) и выставляем размытие на 4,2px.

Для слоя с белой рамкой выставляем прозрачность в 63%.

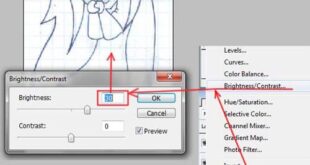
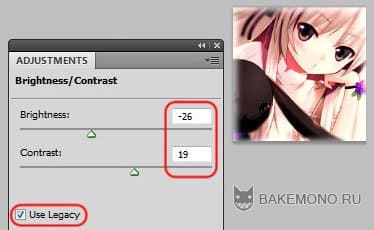
Добавляем контраста Layer>/New Adjustment Layer >Brightness/Contrast (Слои – новый корректирующий слой – яркость/контрастность).

Сливаем все слои в один Layer>/Merge Visible (Слои – объединить видимые слои )(Ctrl+Shift+E).
Теперь займемся анимацией.
Создаем новый слой и заливаем его черным цветом. Затем берем мягкую кисть размером 100px (если аватар меньше чем 200px, то и кисть берем меньше) и ставим два пятна в углу друг против друга.
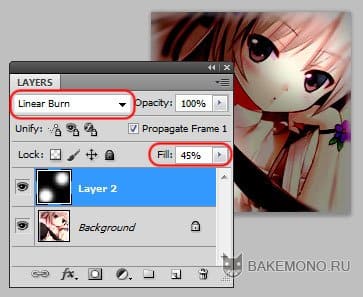
Для слоя выставляем параметры Linear Burn (линейный затемнитель) и Fill (45%).

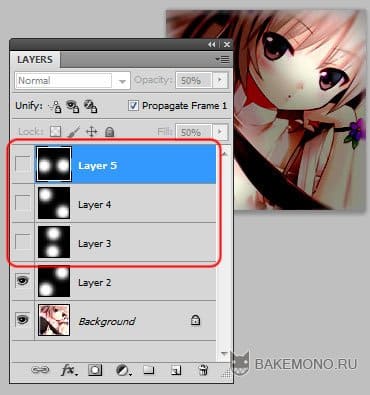
Создаем еще три слоя, таким же способом и настройками как предыдущий слой. Только белые окружности немного перемещаем с каждым слоем против или по часовой стрелке.

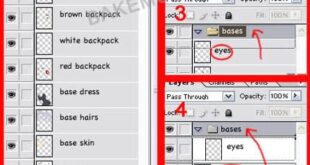
Переходим на первый слой с окружностями и выключаем просмотр остальных.
Запускаем панель анимации. Выставляем для первого кадра время 0,15 сек. Затем создаем еще три кадра.
Для второго кадра включаем 3 слой -2 слой выключаем.
Для третьего кадра включаем 4 слой -3 слой выключаем.
Для четвертого кадра включаем 5 слой -4 слой выключаем.
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif