Всем привет!
В этом уроке я предлагаю вам научиться делать необычный эффект огня. Урок будем делать, создавая бигбар с любимым вашим персонажем.
Так как автор урока (JACOK) сделал объяснения для хорошо ориентирующихся пользователей фотошопа, то я решила (надеюсь, он не рассердиться^^) немного изменить урок и добавить скриншоты с меню фотошопа.
Поэтому в этом уроке я буду вместе с вами учиться создавать этот красивый эффект.
И так приступим к созданию Бигбара…
Я буду использовать Photoshop CS6, а вы можете работать на свое усмотрение.
Шаг 1. Для начала создадим документ размером 500х300px.

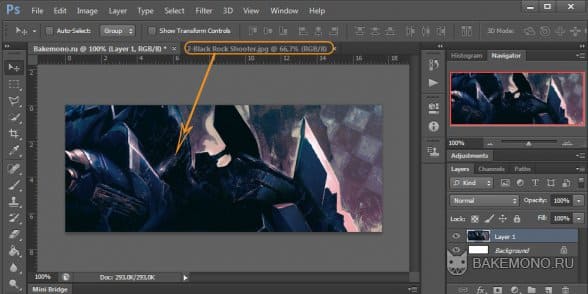
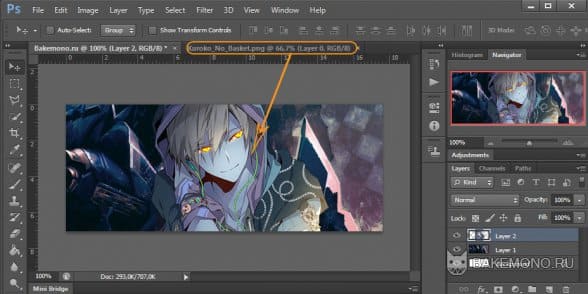
Шаг 2. Теперь откройте в фотошопе обоину из аниме Black Rock Shooter и перенесите ее на ваш документ.

Обоину можно оставить так или сделать зеркальное отображение (что я собственно и сделала).

После откроем любого персонажа без заднего фона и перенесем на наш баннер

Шаг 3. Теперь мы начнем рисовать ^^.
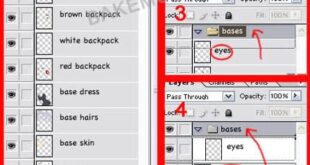
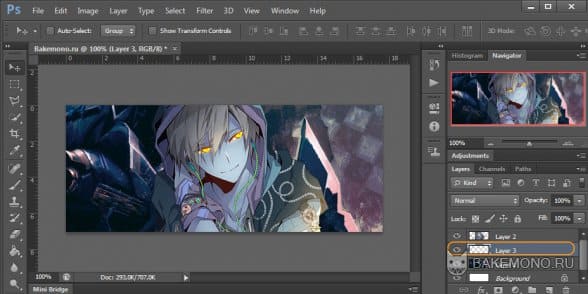
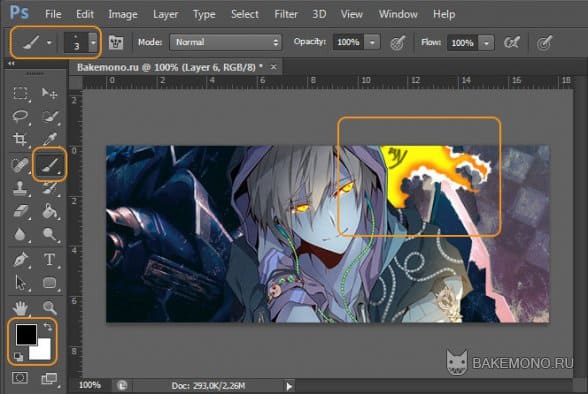
Создайте новый слой под слоем с персонажем.

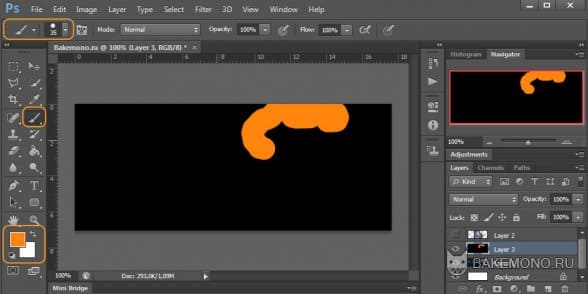
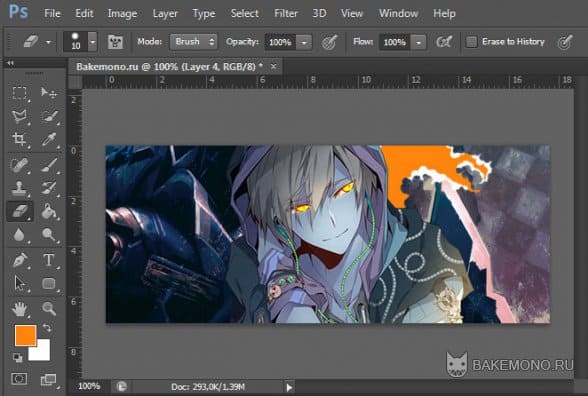
Затем возьмите круглую кисть оранжевого цвета и сделайте форму как на примере.
(Заливать слой черным цветом не нужно, это я сделала для того что бы вам было четче видно что рисовать)

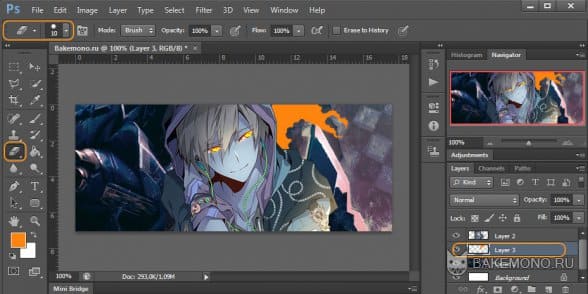
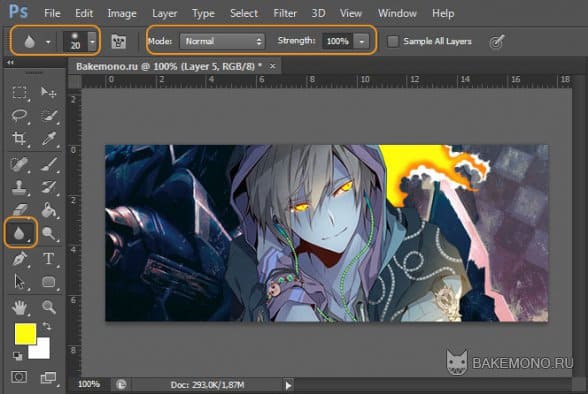
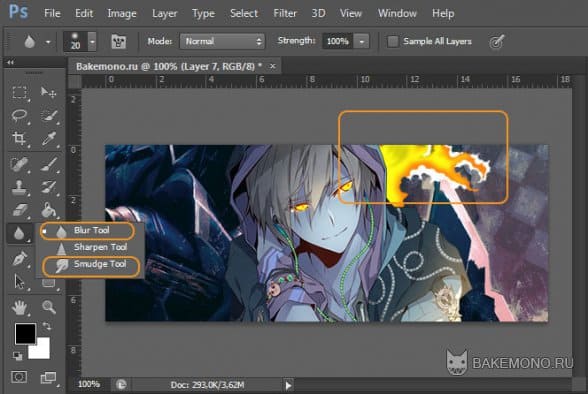
Шаг 4. Возьмите ластик с жесткими краями и меньшего размера, чем была кисть, а затем понемногу стирайте оранжевый цвет, постепенно придавая нужную форму.

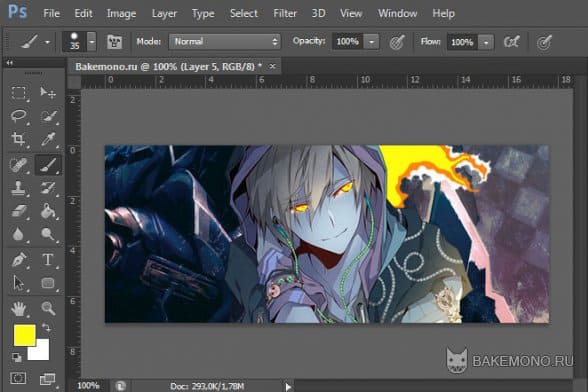
Шаг 5. Создайте новый слой под слоем с оранжевым элементом. Затем возьмите кисть белого цвета и повторите форму оранжевого элемента. После меньшим ластиком придайте нужную форму (как в шаге 4).

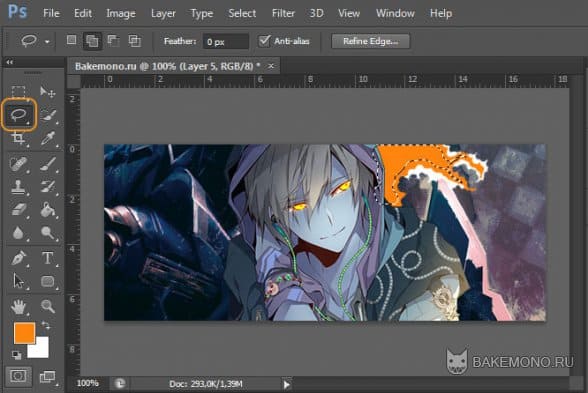
Шаг 6. Создайте новый слой поверх слоя с оранжевым цветом. Выберите инструмент свободное лассо, а затем сделайте выделение по форме оранжевого цвета, только меньше (примерно на 2 px меньше).

А затем выберите кисть желтого цвета и закрасьте область выделения.

После снимите выделение (Ctrl+D) и размойте края.

Шаг 7. Создайте новый слой. Теперь с помощью кисти маленького размера сделайте небольшие черные линии на желтом цвете.

После с помощью инструмента палец сделайте более мягкие линии. После добавьте небольшую белую линию с тенями, что бы создать эффект разрыва.
Кое-где так же можно добавить оранжевого цвета и размыть.

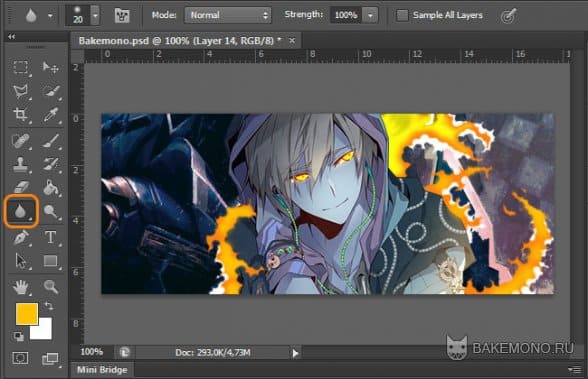
Шаг 8. Повторите шаги 3-6 и сделайте вокруг персонажа языки пламени.
Не рисуйте черные линии и белую рваную часть (как в шаге 7).
 и
и
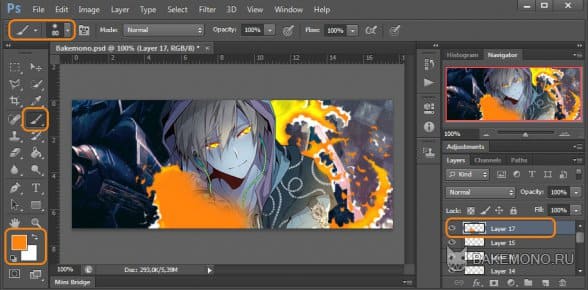
Шаг 9. Тем же принципом сделайте оранжевые и белые всплески:

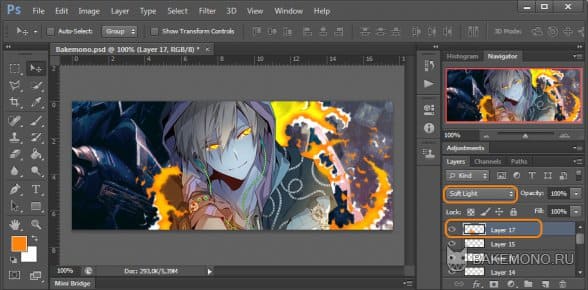
Шаг 10. Создайте новый слой. Выберите инструмент кисть оранжевого цвета и покрасьте нижнюю часть персонажа.

После поставьте настройки слоя на Soft Light (мягкий свет).

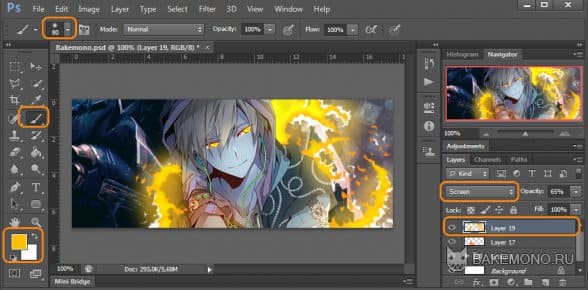
Шаг 11. Создайте новый слой. Возьмите круглую кисть с мягкими краями светло оранжевого цвета. Проведите по всем лучам огня, а затем включите режим наложения слоя на Screen (осветление), с прозрачностью 60-65%.

Шаг 12. Создайте новый слой. Затем нарисуйте круглой кистью блеска искры разной величины, опираясь на цвет вашего огня.
Такие кисти можно скачать у нас на сайте: Скачать кисти блеск

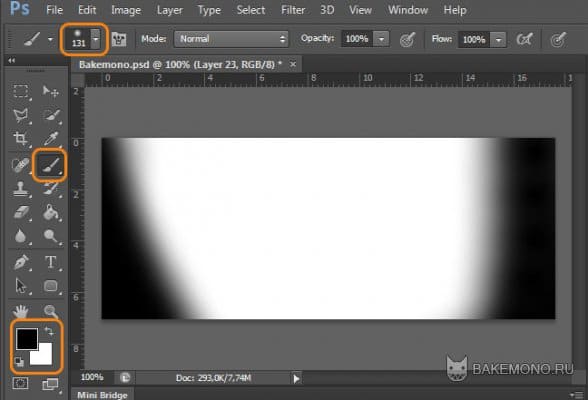
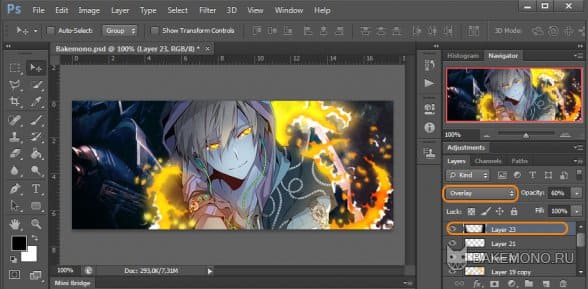
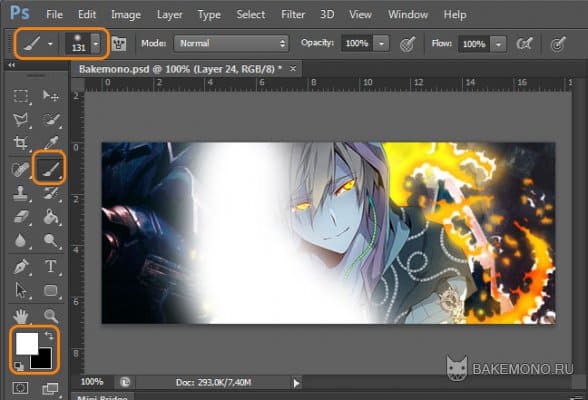
Шаг 13. Новый слой: возьмите круглую кисть большого размера с мягкими краями, а затем нарисуйте по бокам черные разводы как показано на примере (белым слой заливать не нужно!).

Ставим слой в режим Overlay с прозрачностью 60-75

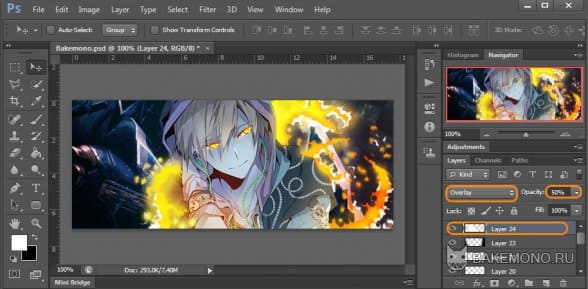
Шаг 14. Новый слой: возьмите круглую кисть большого размера с мягкими краями, а затем нарисуйте с левой стороны белую линию как показано на примере.

Ставим слой в режим Overlay(перекрытие) с прозрачностью 40-50%

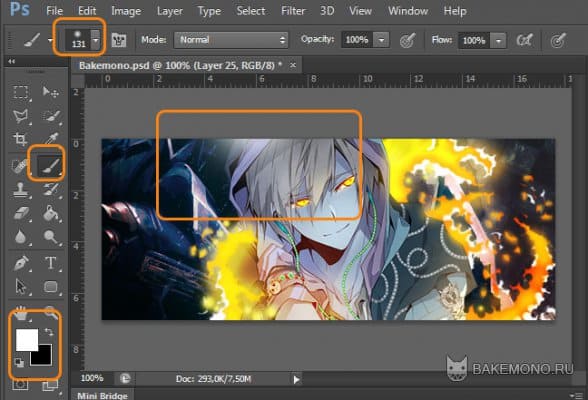
Шаг 15. Новый слой: добавьте свет в верхней части баннера (большая, мягкая кисть белого цвета)

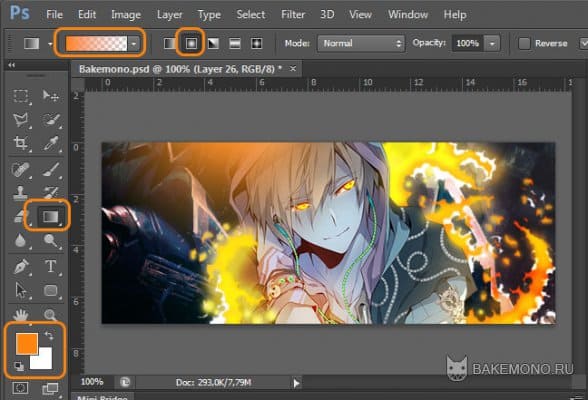
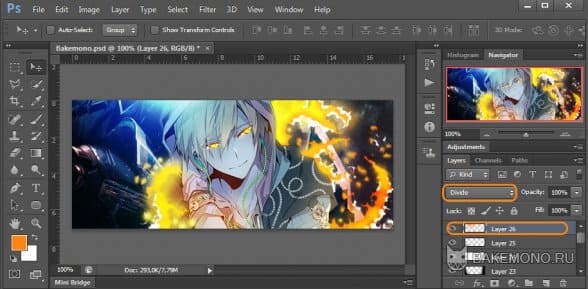
Шаг 16. Новый слой: выберите инструмент градиент в радиальном режиме с оранжевым цветом и прозрачной частью.

Затем выставляем режим слоя на Divide (Разделить)

Шаг 17. Новый слой: возьмите круглую кисть большого размера с мягкими краями, а затем нарисуйте с правой стороны черные линии как показано на примере.

Ставим слой в режим Soft Light (мягкий свет) с не прозрачностью 100%

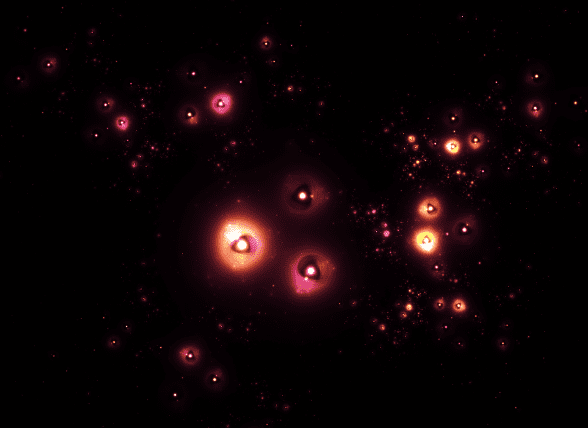
Шаг 18. Перенесите такую текстуру на наш банер (Для сохранения увеличьте картинку, чтобы сохранить в максимальном размере.)

Измените ее настройки, переведя в режим Lighten (замена светлым).

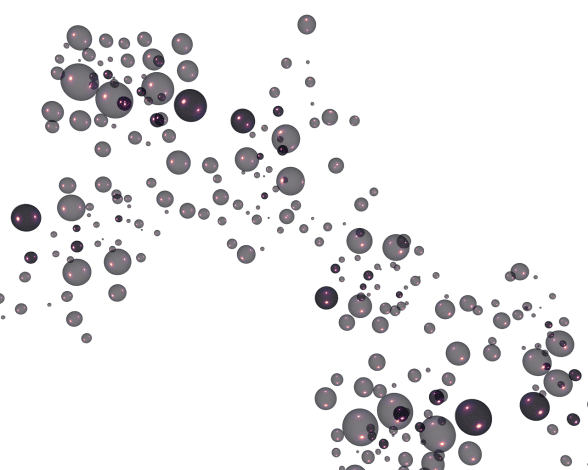
Шаг 19.Теперь перенесите такую текстуру (Для сохранения увеличьте картинку, чтобы сохранить в максимальном размере.)

И установите режим Lighten (замена светлым).

Шаг 20.На новом слое, кистью оранжевого цвета добавьте плавную линию как на примере

И установите режим Soft Light (мягкий свет)

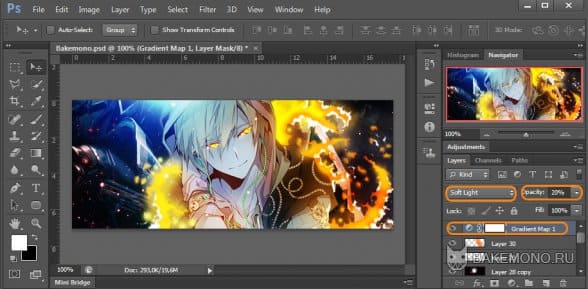
Шаг 20. Установите на основной палитре цвета: белый и черный. После откройте Layer> New Adjustment Layer> Photo Filter (Слои> новый корректирующий слой> фотофильтр)

Затем установите режим Soft Light (мягкий свет) и прозрачность на 20%.

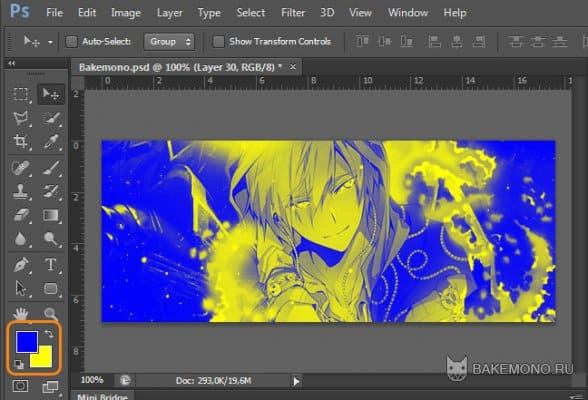
Шаг 21. Установите на основной палитре цвета: синий и желтый. После опять откройте Layer> New Adjustment Layer> Photo Filter (Слои> новый корректирующий слой> фотофильтр)

Затем установите режим Soft Light (мягкий свет) и прозрачность на 20%.

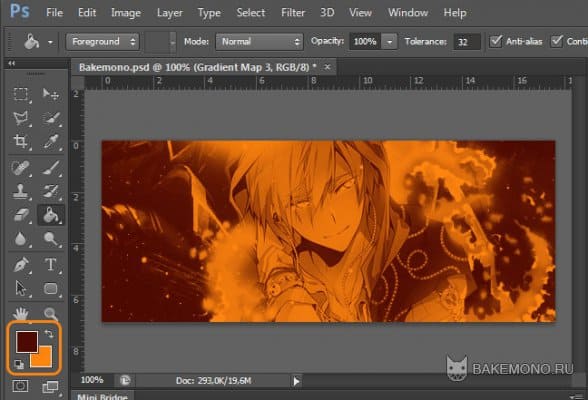
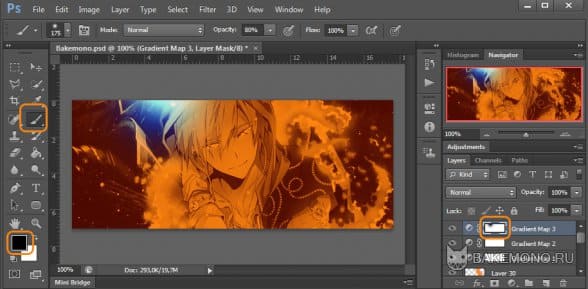
Шаг 22. Повторите все то же самое с коричневым и оранжевым цветом.

На маске фильтра черной мягкой кистью уберите ее часть как на примере.

Затем установите режим Light (свет) и прозрачность на 10-15%.

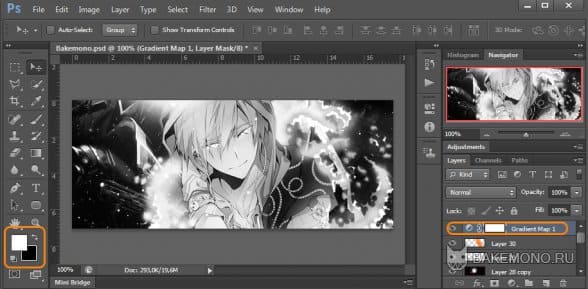
Шаг 23. Откройте Layer> New Adjustment Layer> Posterize (Слои> новый корректирующий слой>- постеризовать)

Затем установите прозрачность на 10-15%.

Делаем подпись и обводку в 1px. И вот все готово!

И не забываем Что оформить таким способом можно не только баннера, но и свои рисунки, аватары, открытки и многое другое. Так же можно делать огонь других цветов, например: голубой, зеленый, фиолетовый, ну и другие)
Предлагаю вашему вниманию и другие варианты Бигбаров:




Автор: JACOK