В этом уроке мы рассмотрим как с помощью программы фотошопа, нескольких текстур и картинки из любимого аниме можно сделать красивый и оригинальный бигбар.
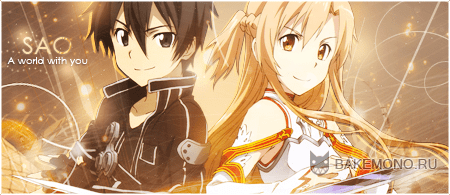
Я буду использовать картинку из аниме Sword Art Online
Если вы не хотите тратить время на вырезание картинки, то можно скачать необходимое вам изображение из скап-наборов.
Итак приступим к созданию Бигбара
Создадим новый документ размером 450х195px.
Выбираем инструмент градиент с настройками радиусной заливки и выставляем два необходимых цвета (caae94 –светло коричневый, 413c3a – темно коричневый)
Заливаем созданный документ, немного сместив центр вправо.
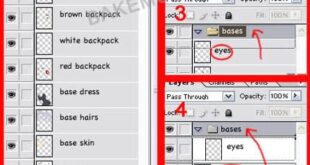
Переносим выбранную картинку без заднего фона поверх слоя с градиентом.

Теперь создаем небольшой эффект с помощью обводки контуров серым и оранжевым цветом

Без персонажей это будет выглядеть так
Ну, возвращаем наших персонажей и продолжаем работу)
На новом слое с помощью мягкой большой кисти темно серого или черного цвета затемняем края банера.
Я покрасила черным цветом и поставила прозрачность слоя на 60%.

Теперь с помощью любой абстрактной текстуры добавляем небольшой эффект поверх наших персонажей.

Вы можете выбрать любую текстуру с любыми настройками.
Я же предпочла вот такую: (картинка кликабельна)

Эту текстуру я использовала следующим образом:
Скопировала ее 3 раза и выставила необходимые настройки для каждой.
- текстура: прозрачность 50%, Color Dodge (осветление основы)

- текстура: прозрачность 25%, Overlay (наложение), разместила по центру

- текстура: прозрачность 25%, Overlay (наложение), разместила в правой стороне

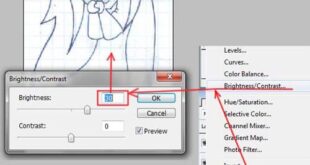
На этом шаге вы можете поэкспериментировать и подкорректировать контрастность на свое усмотрение.
Я выставила:
- фото-фильтр оранжевого цвета на 25%
- контрастность на -3;+7

Все это дело, для удобства, переносим в одну папку и переходим к следующему шагу.
Теперь нам понадобиться вот такая вот текстура: (картинка кликабельна)

Она прекрасна тем, что имеет разные элементы! Нам всего лишь достаточно перекрасить ее и повернуть и мы получим множество вариантов для использования в разных юзербарах.
И так я перекрашиваю подобную текстуру с помощью Hue/ Saturation (Оттенок/Насыщенность) (поставьте галочку colorize (раскрасить) и выставляем настройки 35;100;5). После все слои сливаю
После наша текстура примерно станет такой:

Теперь после покраски текстур переносим ее на наш юзербар и делаем два дубликата.
Для первого я выставила настройки: Color Dodge (осветление основы) и 50% непрозрачности.
Для второго: Screen (осветление) и 100% непрозрачности
Получается вот такой вот эффект! Если вам не нравится, как некоторые части текстуры лежат на персонажах, то их можно подчистить с помощью мягкой резинки.

Используем следующую текстуру, с настройками Soft Light (мягкий свет) 60% (картинка кликабельна)
Так же лишние части удаляем.

Создаем новый слой с настройками Linear Light (линейный свет) и 40% прозрачности и мягкой белой кистью высветляем края.

Теперь возьмем следующую текстуру (по желанию ее тоже можно перекрасить, что я собственно и сделала) (картинка кликабельна)

Переносим ее на наш юзер бар и выставляем, так как вам этого хочется, а затем настраиваем ее: Linear Dodge (линейный осветлитель).
Рисуем белые окружности любым способом и в любом понравившемся для вас месте

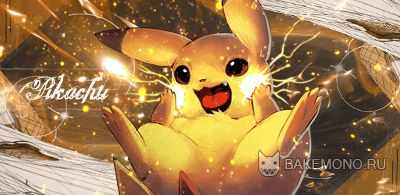
Делаем обводку в 1px коричневого цвета. После добавляем контраст и надпись.

Так же помните, что ваш бигбар может быть не только таким как показано в уроке, но и другого цвета и с другими персонажами! Как, например эти три бигбара




Автор: Ajisai