Добро пожаловать в этот урок, в котором вы познакомитесь с такими эффектами покраски арта как создание световых лучей, звезд и свечения. Так же мы рассмотрим слегка упрощенный способ живописи для заднего фона, которые я использую в фотошопе для своих работ.
В этом уроке вы так же увидите анимационные картинки, которые будут служить повой попыткой показать подробный процесс моей работы.
И так давайте приступим!
Этап 1. Создание контура и нанесение основных цветов и световых эффектов
1. Отсканируйте свой эскиз и загрузите его в программу фотошопа.
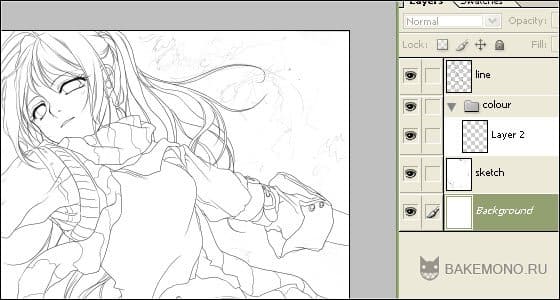
Я дублирую эскиз и очищаю задний фон (background). Это необходимо мне для того что бы в дальнейшем использовать задний фон для других целей. Например: я могу понизить прозрачность наброска и обводить контур, не боясь запутаться (что очень удобно!)
Затем я создаю новый слой для создания контура. При сканировании эскиза в 300 dpi (если необходимо большой размер рисунка), я использую кисть в 3px или 4px.
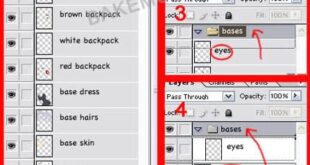
Ниже слоя с контуром я создаю папку, в которой будут находиться все соя с цветом для быстрого доступа.
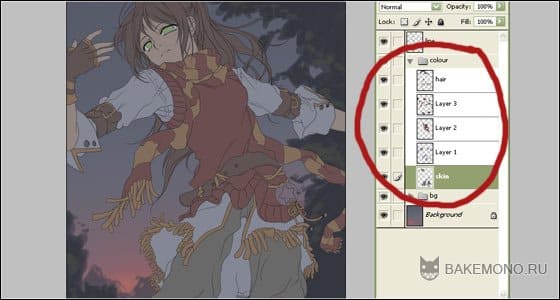
Так выглядит мой уровень организации перед началом покраски:

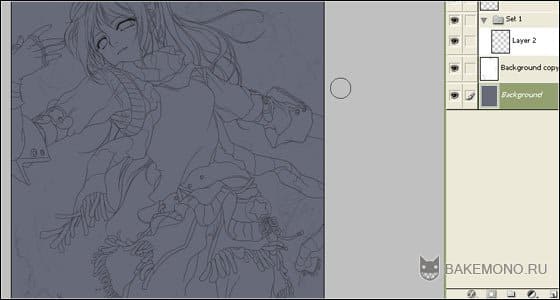
2. После окончания прорисовки контура я перехожу на фоновый слой и заливаю его темно синим цветом. Я заранее определился с цветом окружающей среды, поэтому мне не пришлось долго его искать. Вы же учитывайте все факторы, необходимые для передачи нужного эффекта: какое время суток вы хотите показать, какая температура окружения и что будет освещать (луна, закат или рассвет).

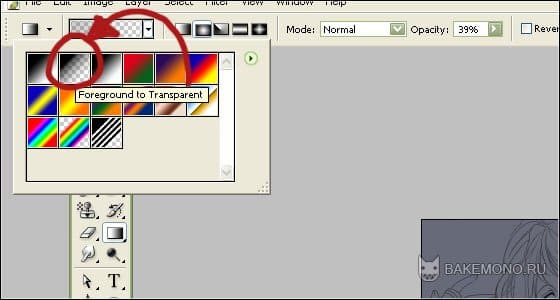
После с помощью градиента (черный – прозрачный) я заполнил верхнюю часть неба, чтобы добавить ощущение сумерек.

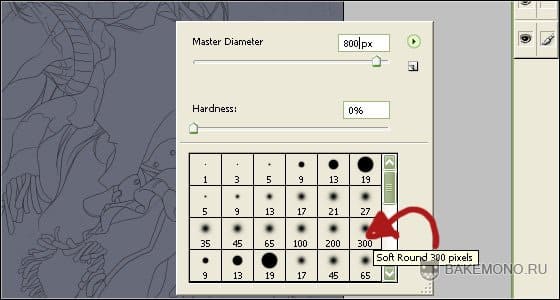
А затем использовал мягкую кисть для передачи заката.


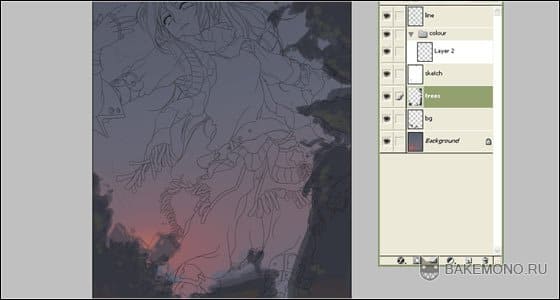
Твердой кистью темно синего цвета, на новом слое, я примерно набросал то, что я хочу сделать для остального фона.

Только так я могу посмотреть на общую картину, которая должна получиться позже.

3. Теперь я начну покраску персонажа.
Я буду заполнять персонажа всеми основными цветами на отдельных слоях. Это поможет мне, в дальнейшем, воспользоваться опцией прозрачности или перекрытия цвета. А так же уберет все волнения и беспокойства по поводу разных допустимых ошибок и возможного испорченного контура.
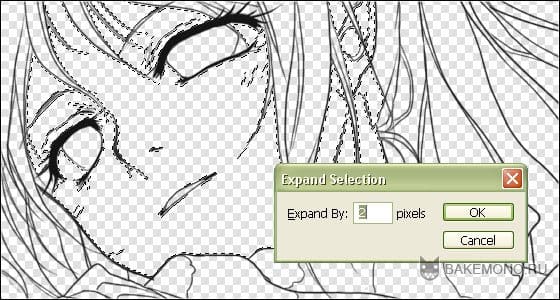
С помощью инструмента волшебная палочка (W), я выбираю область для заливки цветом. Затем перехожу в Select> Modify> Expand (Выделение > Модификация > Расширить), чтобы расширить выбранную зону на несколько пикселей (2). Это необходимо для того чтобы цвет немного зашел под контур рисунка и в дальнейшем не было ни каких не желательных пробелов.

После заливки цветом, возможно проявление некоторых не закрашенных частей. Используйте кисть для заполнения этих пропущенных участков.
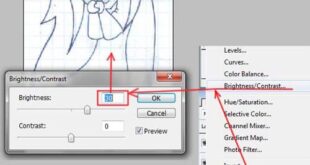
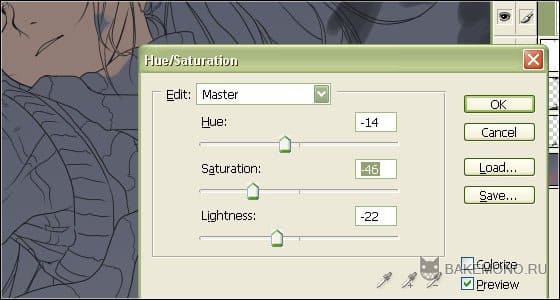
Для настройки тона, особенно для освещения, я использую Image> Hue / Saturation (Изображение> Тон/Насыщенность).

Так будет выглядеть рисунок после нанесения всех основных цветов:

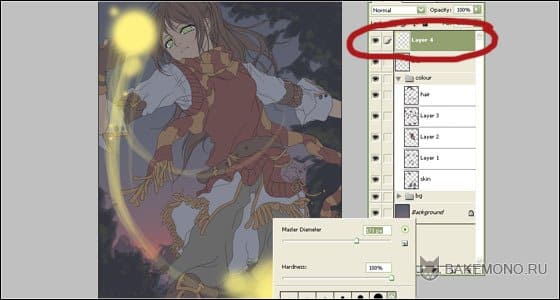
4. Теперь я создам новый слой поверх всех слоев (даже выше контура). На этом слое буду добавлять основные эффекты свечения желтого цвета.

5. Не в последнюю очередь, я добавляю на новом слое, с помощью мягкой кисти, зоны общего света и тени. С помощью этого на нашем рисунке будет точно видно, откуда исходит свет.
6. Так будет выглядеть финальное изображение после добавления основных теней и свечений. Теперь оно готово для добавления мелких деталей!

Этап 2. Детализация и добавление мелких деталей
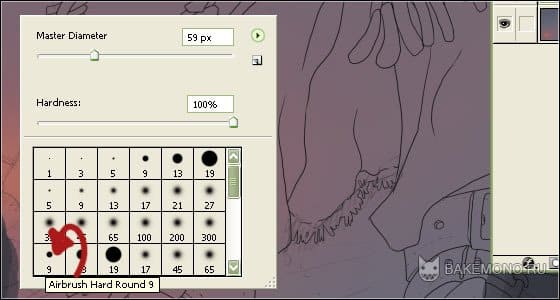
Инструменты, которые я использую при детализации этот твердые кисти небольшого размера, а так же аэрограф жесткой окружностью, с минимальным диаметром , около 40% непрозрачности.
Моя обычная процедура: выбрать оттенок для тени, грубо нанести на основной план, а затем смягчить переход более светлым цветом.
У меня плохая привычка в выборе цвета, а точнее наоборот, я сразу не выбираю цвет. Поэтому я обычно повторяю эту процедуру несколько раз, с более темным и светлым оттенкам, пока я не найду нужного цвета.
В этой части урока, мы рассмотрим несколько разных текстур и способы их окраски, для передачи наиболее нужного эффекта. Порядок покраски не имеет значения.
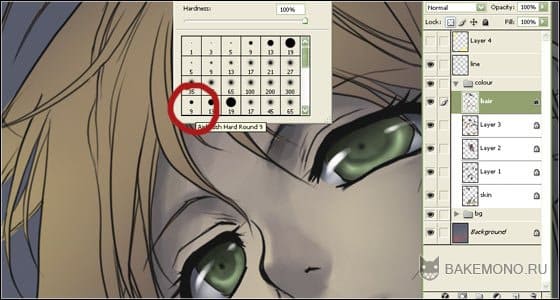
1. Детализация волос
Выбираем необходимую кисть. Я предпочитаю кисть небольшого размера (9 px) с жесткими краями.

Намечаем участки на прядях волос, где будет тень.

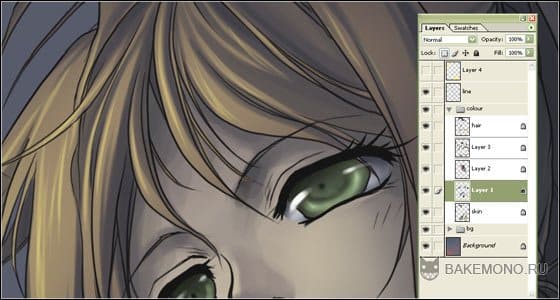
В некоторых местах немного размываем четкие края тени, смешивая с основным тоном волос.

В зависимости от окружающего освещения на волосы добавляем другие тона. В данном случае, в задней части я добавил немного синих оттенков, а спереди на челки немного желтых бликов.
Обратите внимание, как с помощью перехода цвета плоская картинка приобрела объемный вид.


2. Детализация хлопковой рубашки
Ниже представлена анимация, на которой показано, как я работаю с кистью для достижения нужного мазка.
Обратите внимание, как я использовал промежутки между мазками для достижения динамики в тени на рубашке.

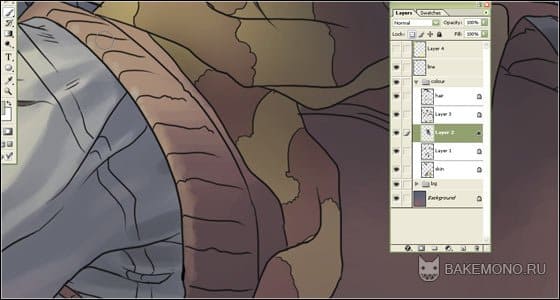
3. Детализация текстурной одежды (Свитер)
Текстурная одежда намного толще, чем хлопковая рубашка, поэтому при добавлении тени я не делаю четких граней. В дополнение к рисованию тени, я также добавляю 2 оттенка и смешиваю их. Таким образом, у меня получается гораздо более гладкий переход по сравнению с остальными частями одежды.
Чтобы показать большой объем текстуры я добавил небольшие моменты на краях этих материалов, в виде светлых оттенков.

После завершения рисования плавного перехода света на текстуре, я в буквальном смысле этого слова, усеял в разных местах блики от света.


Этап 3. Детализация света и заднего плана
Я использую аналогичные методы для добавления детализации света и заднего плана. Это изображение позволяет показать большое разнообразие возможностей для подробной демонстрации различных способов визуализации эффектов.
1. Магическое свечение и свет
Я создаю новый слой поверх слоя с нарисованным ранним светом, который я использовал как черновик для наметки света. И с помощью мягкой кисти желтого цвета с высокой прозрачностью рисую небольшой эффект света.

Для создания гладкого и мягкого света, а не жесткого шарика с четкой формой, я предпочитаю использовать больше мягких, прозрачных кистей и рисовать свет с помощью нескольких шагов, а не с помощью одной кисти и одного клика.

Я также использую ластик с низкой прозрачностью, чтобы стереть некоторое свечение, и создать другой эффект.
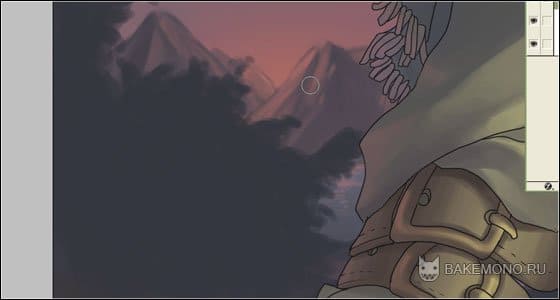
2. Доработка фона
Фон я рисую в основном так же, как и рисунок на переднем плане, за исключением того, что я не использую контуры. Этот процесс состоит из точной детализации, того что я уже запланировал в самом начале, когда создавал набросок одним цветом.
Я использую различные методы, при детализации и добавления свечения, которые вы можете увидеть шаг за шагом ниже в представленной анимации.

Для звезд я создал новый слой и на нем поставил множество точек разной плотности и величины с помощью мышки. На планшете подобные точки очень трудно рисовать, так как они могут быть не четкими.
Ближе к низу я понизил прозрачность и стер некоторые звезды внизу, для того что бы они больше сочетались с градиентом фона.
3. Последний штрих
Это волшебный шаг, который я использую во многих моих иллюстрациях. Программа фотошопа имеет отличные функции фото манипуляции. То есть можно исходное изображение преобразить в то, что вы хотите, или просто сделать его лучше, регулируя некоторые недостатки. Кроме того, можно изменить готовое изображение и скорректировать недостатки в покраске.
Так что теперь с помощью этой программы я немного изменю цвета покраски, приблизив ее к общему образу.
В конце покраски я заметил, что немного не правильно подобрал цвета. Большинство из моих работ, как правило, получаются действительно серыми и без яркого контраста. В этой же работе есть одна вещь, которая мне очень не нравиться, а именно это синеватые оттенки и сероватая кожа, которая больше напоминает камень, чем живое лицо.
Так что я попробую исправить эту оплошность. Я выбираю все необходимые слои с цветом переднего плана (Ctrl + щелчок мыши на необходимый слой). Затем я создаю новый слой поверх всего и включаю режим наложения слоя overlay (перекрытие), и заливаю выделенную часть коричневым цветом.
Так же, после окончания процесса окраски, я могу использовать функцию Hue / Saturation (Оттенок/Насыщенность), чтобы сделать цвета теней, такими как они, мне нравится, или удалить некоторые выцветшие цвета (в данном случае, я сделал последний вариант, что и показано на рисунке). Это позволило в некоторой степени добавить немного больше жизни.
И вот иллюстрация завершена! Спасибо за чтение этого урока! Я надеюсь, он помог вам понять, как я рисую.

Автор: Shilin